目录
简介
WebMonitor 是一款 python 写的开源的网页监控程序,能监控网页变化和 RSS 更新,并支持多种通知方式。
功能
- 支持requests请求网页,支持使用PhantomJS抓取异步加载的网页
- 支持 xpath 和 css selector 选择器,支持 JsonPath 提取 json 数据
- 支持邮件,pushover,微信提醒(support by server酱),Bark推送,自定义GET/POST通知, Slack 通知以及 Telegram 通知
- 支持一个任务多个选择器提取信息
- 支持自定义消息模板
- 简洁的UI,可视化操作
- 支持自定义请求头,抓取需要登录的网页
- 支持设置监控规则
- 监控RSS更新
- 数据导入导出
部署
手动部署
安装
下载 WebMonitor 的源码
git clone https://github.com/LogicJake/WebMonitor.git
cd WebMonitor下载完成后安装依赖
pip install -r requirements.txt如果需要使用无头浏览器,请确认已经安装 phantomjs,且 phantomjs 被添加到系统路径
首次运行需要迁移数据库且设置管理账号,假设账号为 admin,密码为 password,运行端口为 8000
python manage.py migrate
python manage.py initadmin --username admin --password password
python manage.py runserver 0.0.0.0:8000 --noreload非首次运行,只需指定端口
python manage.py runserver 0.0.0.0:8000 --noreloadDocker 部署
安装
运行下面的命令下载 WebMonitor 镜像
docker pull logicjake/webmonitor然后运行 webmonitor 即可,假设账号为 admin,密码为 password,运行端口为 8000
强烈建议通过 docker 文件夹映射参数 -v,将数据库文件保存到主机,否则在容器重建之后会丢失数据库文件,假设映射的主机目录为 /etc/webmonitor
docker run -d --name webmonitor -v /etc/webmonitor:/app/db -p 8000:8000 -e PORT=8000 -e USERNAME=admin -e PASSWORD=password logicjake/webmonitor您可以使用下面的命令来关闭 webmonitor
docker stop webmonitor预览


使用
设置通知方式
支持7种通知方式:邮件,pushover, Server 酱的微信提醒,Bark,自定义GET/POST通知, Slack 通知以及 Telegram 通知。邮件提醒只需要设置接收邮箱,微信提醒需要申请 SCKEY,自行搜索 Server 酱注册,简单免费。Pushover 需要填写注册就得到的 User Key。Bark需要安装客户端取得对应设备Key。Slack 需要填写“#”开头的 channel 名称,且需要保证 Slack app 已在该 channel 中。
设置系统邮箱
如果采用邮件提醒,则必须设置“系统管理/系统邮箱”,该邮箱为提醒邮件的发信人。自行根据需要使用的邮箱查找相关设置,密码一般指授权码。
系统邮箱配置只需设置一个,多于一个默认只生效第一条。
设置 Pushover Application
如果采用 Pushover 提醒,则必须设置“系统管理/Pushover 设置”中的 Pushover api token。
设置 Slack
如果采用 Slack 提醒,则必须设置“系统管理/Slack 设置”中的 Slack OAuth Access Token。具体教程见:https://github.com/slackapi/python-slack-sdk/blob/main/tutorial/01-creating-the-slack-app.md
设置 Telegram Bot
如果采用 Telegram 提醒,则必须设置“系统管理/Telegram Bot 设置”中的 Telegram Bot Token。
设置自定义GET/POST通知
如果采用自定义通知,则必须设置自定义网址。
GET
用{header}和{content}替换掉标题和内容的位置。以Bark为例,格式如下:
https://api.day.app/yourkey/{header}/{content}POST
发送网址{data=}。将要发送的body内容放在{data=}内,其中{header}和{content}替换掉标题和内容的位置。以WxPusher为例,格式如下:
http://wxpusher.zjiecode.com/api/send/message{data={
"appToken":"AT_xxx",
"content":{content},
"summary":{header},
"contentType":3,
"uids":["UID_xxxx"],
"url":"http://wxpusher.zjiecode.com"
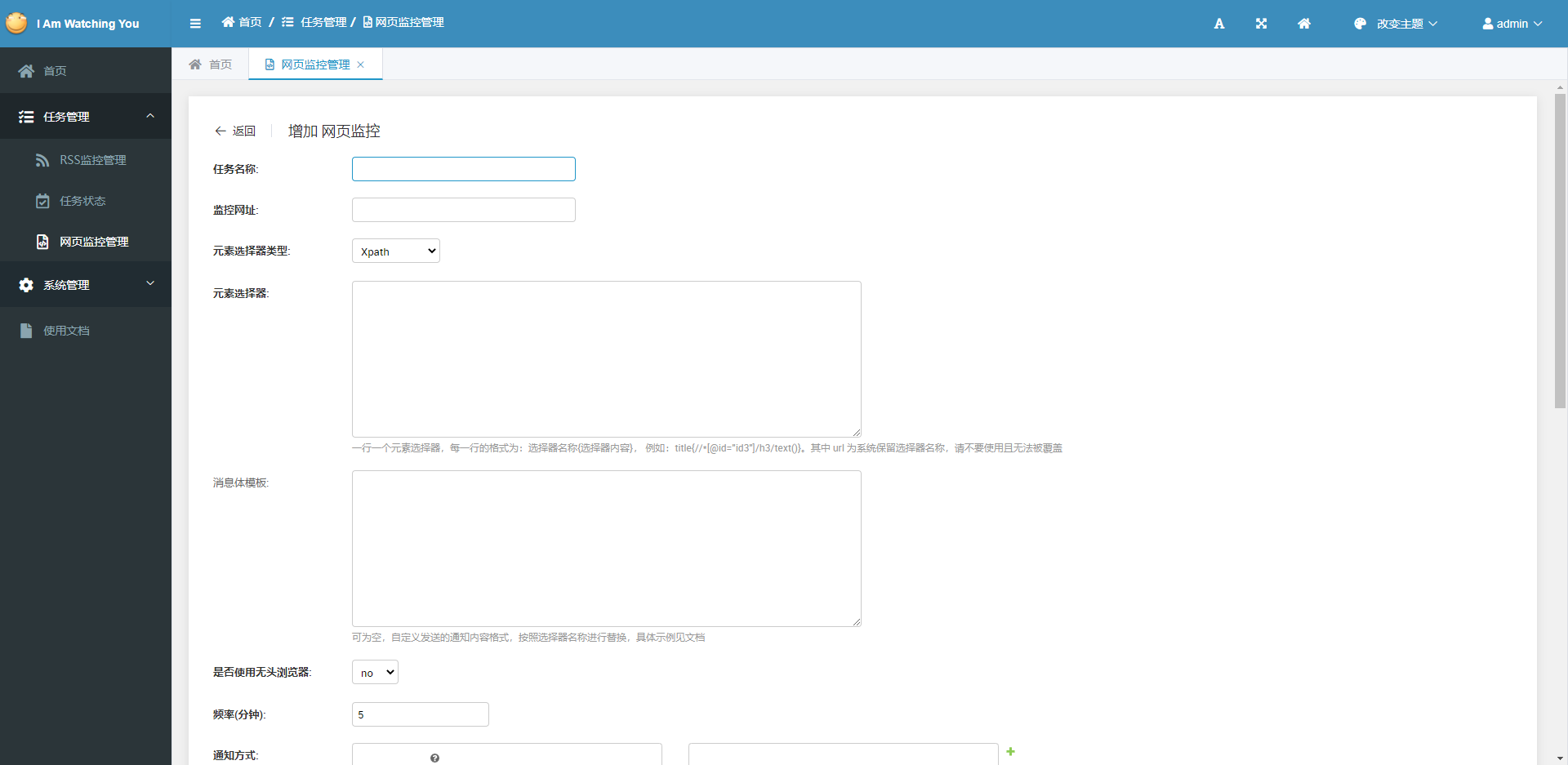
}}添加网页监控任务
在 任务管理 > 网页监控管理 添加新任务
- 必须选择一种通知方式
- 默认抓取频率为5分钟,自行根据需要调整,单位分钟,不建议调太快,以防反爬
选择器
元素选择器类型可以选择 Xpath, Css selector 或 JsonPath。
一行一个元素选择器,每一行的格式为:选择器名称{选择器内容},例如:
title{//*[@id="id3"]/text()}
myurl{//*[@id="id3"]/@href}以下字段为系统默认保留字段,请不要使用且无法被覆盖:
- url:该任务对应的监控网址
可以借助浏览器 F12 直接 copy 前两种选择器,需要注意的是,往往浏览器 copy 得到是元素,而不是文本信息,需要做以下补充:
xpath
- 获取元素文本信息,在浏览器得到的选择器后加
/text(),如//*[@id="id3"]=>//*[@id="id3"]/text() - 获取元素属性信息,在浏览器得到的选择器后加
/@属性名,如想获取元素href值//*[@id="id3"]=>//*[@id="id3"]/@href - 获取元素及其子元素的所有文本信息,在浏览器得到的选择器后加
/string(),如//*[@id="id3"]=>//*[@id="id3"]/string()
css selector
- 获取元素文本信息,在浏览器得到的选择器后加
::text,如div#id3 > h3=>div#id3 > h3::text - 获取元素属性信息,在浏览器得到的选择器后加
::attr(属性名),如想获取元素href值div#id3 > h3=>div#id3 > h3::attr(href)
JsonPath
针对返回 json 数据的接口, 可以使用 JsonPath 提取数据, 具体教程参考 https://goessner.net/articles/JsonPath/ 在Chrome F12开发者工具中,也可以找到对应元素,然后右键该元素,选择“Copy Property Path”。
消息体模板
消息体模板可为空,如果为空,则按照元素选择器的定义顺序以制表符为间隔拼接为字符串。下面介绍消息体模板的使用方式,如果元素选择器的设置为:
title{//*[@id="id3"]/text()}
myurl{//*[@id="id3"]/@href}则消息体模板可以设置为:
{title}的网址是{myurl}如果title对应的元素选择器提取的内容为“WebMonitor真棒”,myurl对应的元素选择器提取的内容为“https://www.logicjake.xyz/WebMonitor”,则得到的消息内容为“WebMonitor真棒的网址是https://www.logicjake.xyz/WebMonitor”。
是否选择无头浏览器
如果源网页没有异步加载,可以不使用无头浏览器获取网页
建议先选择不使用,假如提交时提示获取不到文本信息,再使用无头浏览器尝试正则表达式
如果获取到的文本信息有冗余,可以采用正则进一步筛选,如价格:1390使用正则([1-9]\d*)提取到纯数字1390
监控规则
默认不填则文本发生变化就发通知,多规则请以’;’分开。存在规则的情况下,如果文本发生变化,从前往后检查规则,若符合其中一项规则就发通知。
规则格式:-规则 参数
支持以下规则:
-without
如:文本发生变化且文本内容不包含上架
-without 上架-contain
如:文本发生变化且文本内容包含上架
-contain 上架-increase
如:文本发生变化且相较于旧值,数值增长超过3如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错
-increase 3-decrease
如:文本发生变化且相较于旧值,数值减少超过3如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错
-decrease 3-equal
如:文本发生变化且等于某个值,数值等于3如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错
-equal 3-less
如:文本发生变化且小于某个值,数值小于3如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错
-less 3-more
如:文本发生变化且大于某个值,数值大于3如果文本内容不是纯数字,请用正则提取出纯数字,否则将会报错
-more 3自定义请求头
可以自定义请求时的请求头,主要用于设置Cookie,获取需要登录才能查看的页面,格式为字典,如{'Cookie':'自定义cookie值'}
添加RSS监控任务
可以在 任务管理 > RSS监控任务管理 添加新RSS监控任务
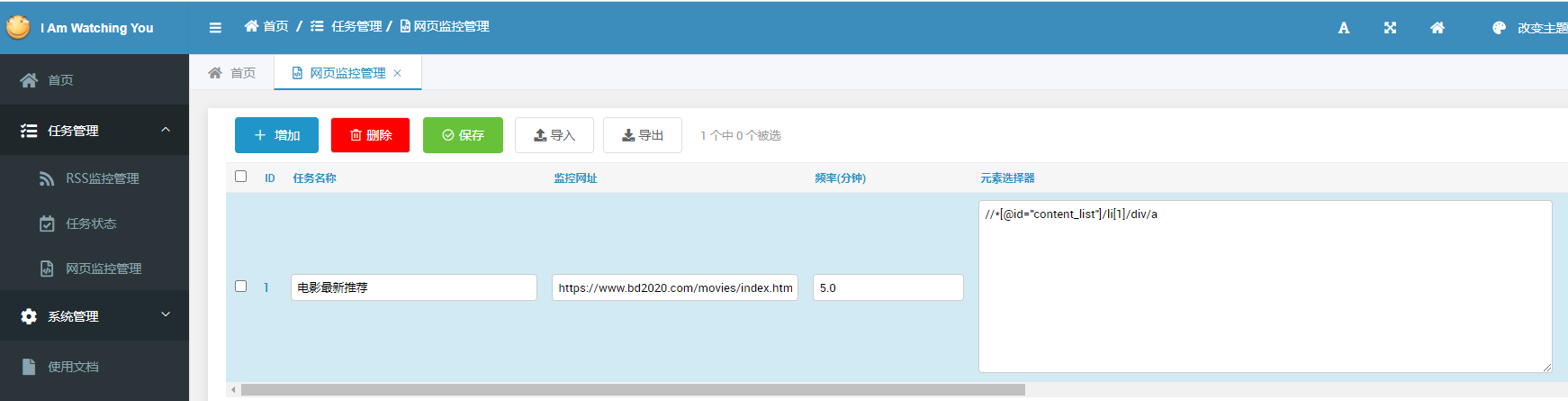
任务状态查看
可以在任务状态栏目下查看所有任务,包括任务状态(run or stop),上次运行时间,上次运行结果,运行结果包括三类:
- 监测到变化,最新值:{最新值}
- 成功执行但未监测到变化
- 出错显示异常信息
可以通过修改任务状态,暂停或重启任务
数据导入导出
WARNING: 网页监控任务和RSS监控任务的通知方式是通过外键与通知方式表连接,在数据表发生变化的情况下,外键id可能失效或无法和导出时保持一致,建议每次导入任务数据后检查通知方式是否正常。
实例
一般都是用来监控价格变化,但暂时没有什么想买的东西,所以就监控下每天发布的新片子吧
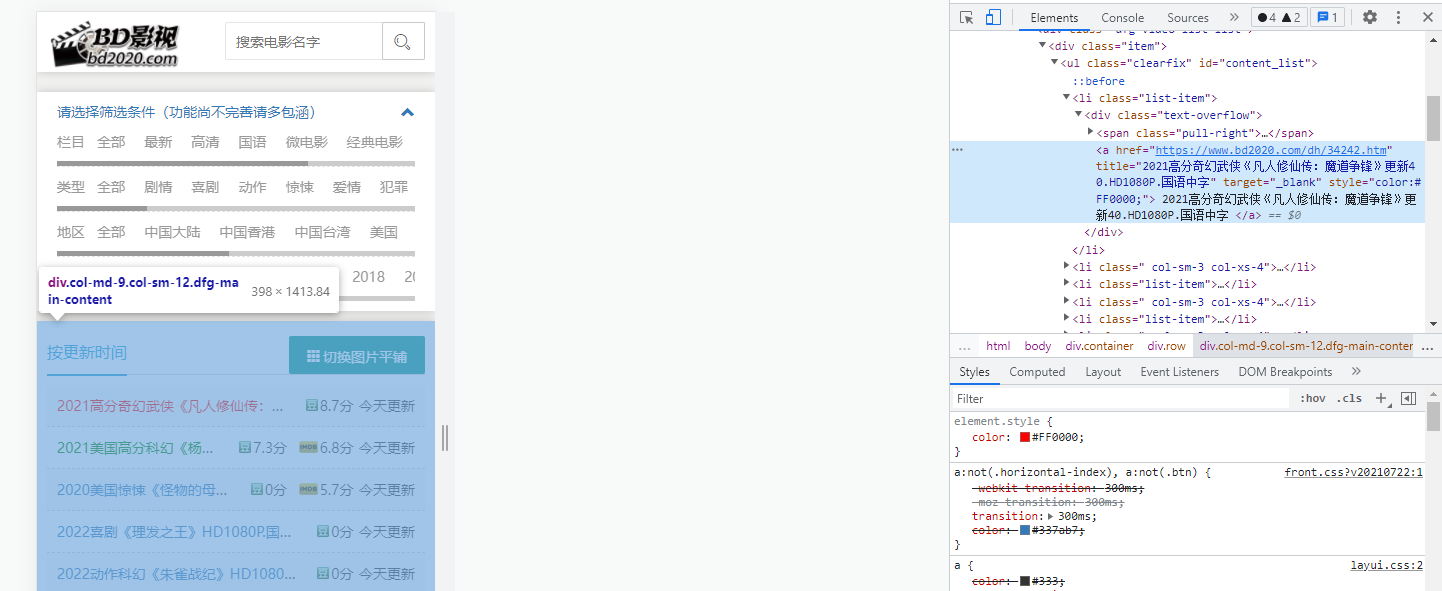
打开网址 https://www.bd2020.com/movies/index.htm,按 F12 调出开发者工具
① 按左上角的小箭头(Ctrl+Shift+C)开启选择模式
② 选定区域后右键高亮的代码
③ Copy –> Copy XPath

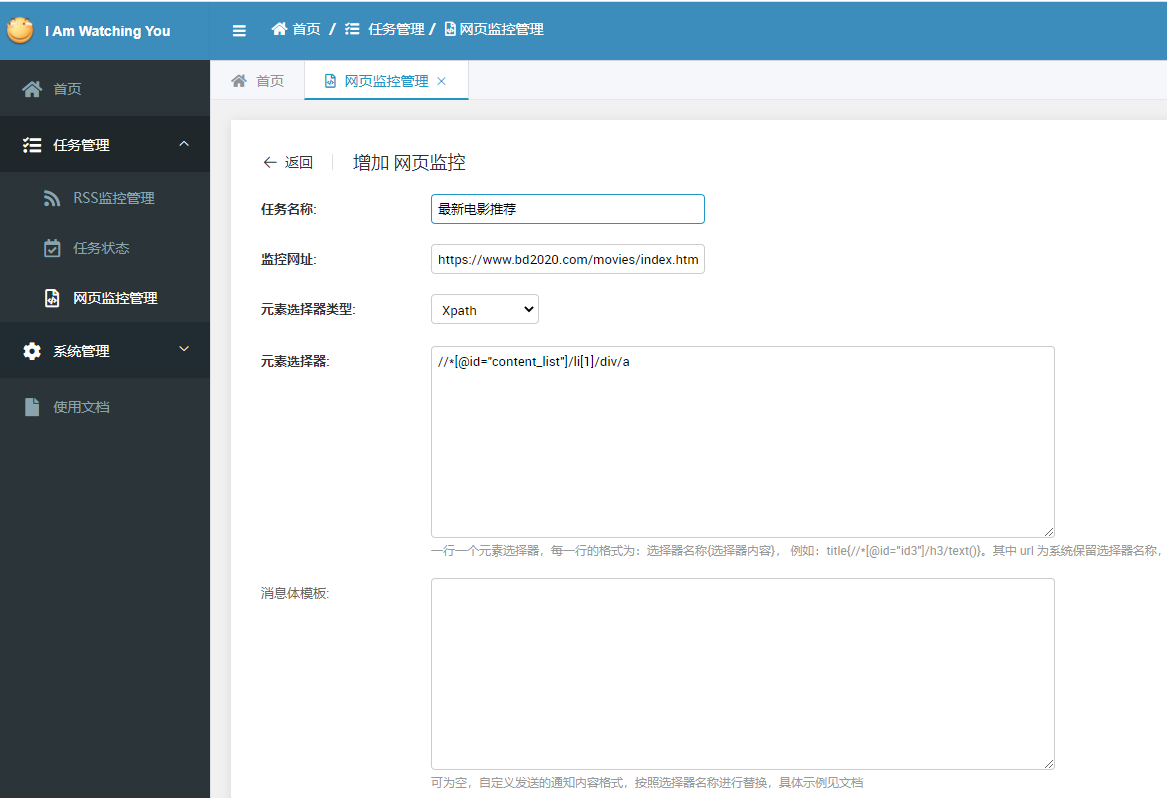
在 任务管理 –> 网页监控管理 添加新任务
- 任务名称:随便
- 监控网址:填写监控网址
- 元素选择器类型:选择
Xpath - 元素选择器:粘贴上一步复制的内容
- 通知方式:同时添加了
WxPusher和Alertover