目录
简介
顾名思义,Heimdall Application Dashboard 是所有 Web 应用程序的仪表板。不过,它不需要仅限于应用程序,您可以添加指向您喜欢的任何内容的链接。
Heimdall 是组织所有 Web 应用程序的优雅解决方案。它专门用于此目的,因此您不会在大量书签中丢失链接。
为什么不将它用作您的浏览器起始页?它甚至可以使用 Google、Bing 或 DuckDuckGo 包含一个搜索栏。
官方主页:https://heimdall.site/
项目主页:https://github.com/linuxserver/Heimdall
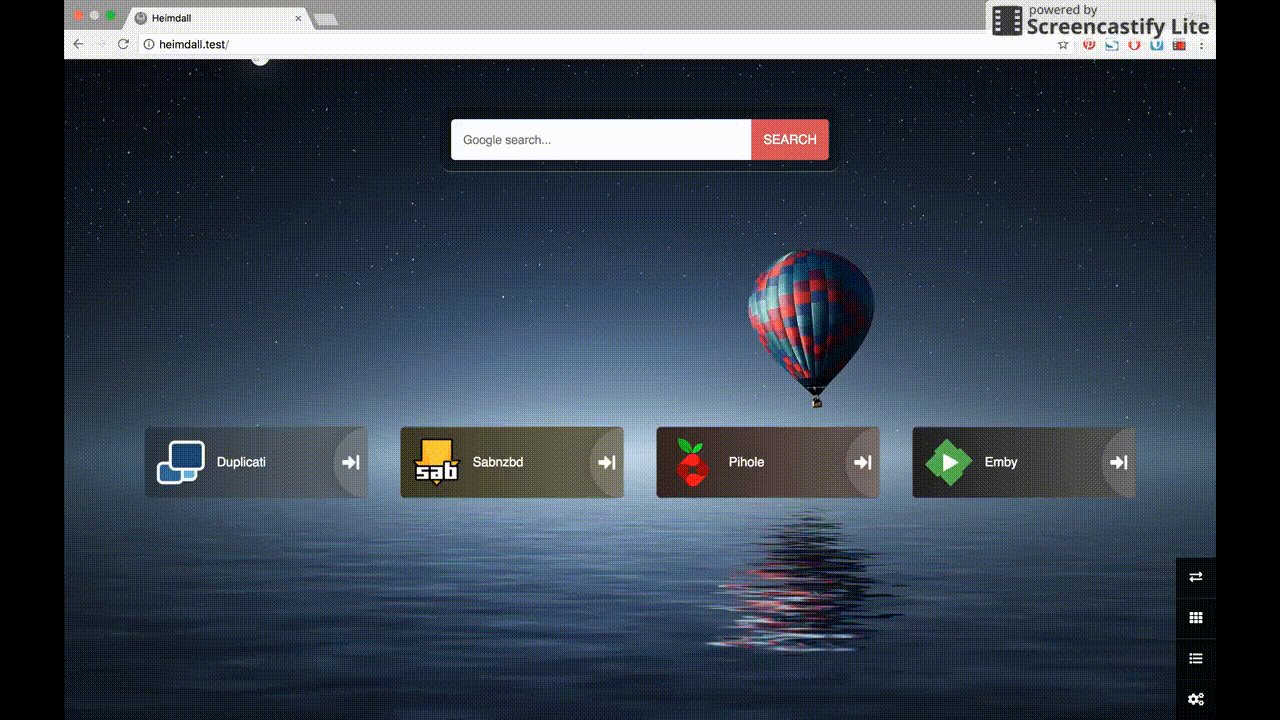
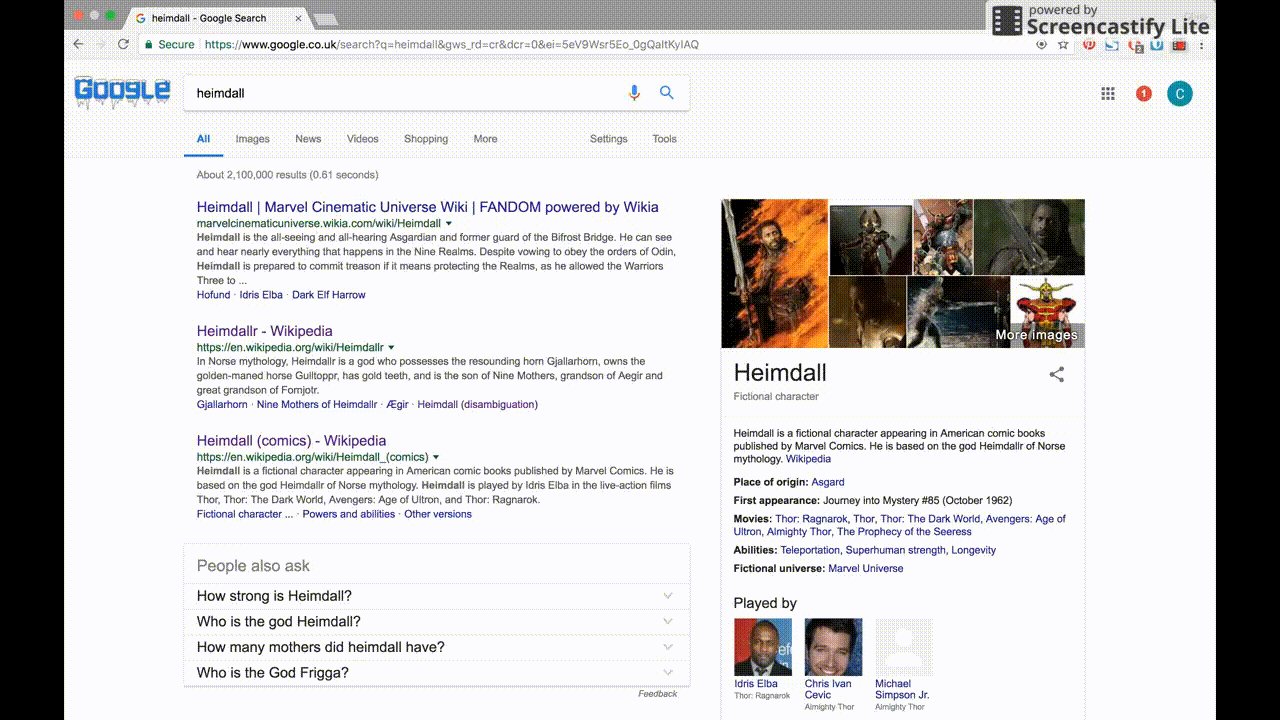
先给大家来张图,这是官方公布的页面,不得不说,随便一截,都是壁纸级别的:

特点
- 易于编辑、保存,直接在线操作即可,无须编辑代码。
- 图标和颜色完全自定义,不需要通过更改整体模板来实现
- 支持分类嵌套,通过标签进行分类管理,不用担心主页放不下
- 支持更多模式/应用种类,除普通链接外还可以支持增强型标签,显示实时数据
- 5支持内嵌搜索框,更适合当浏览器主页使用
- 6支持多用户使用,不同用户不同主页,支持加密
安装
提前安装好Docker环境,然后执行:
docker pull linuxserver/heimdall
//两个-p后面跟着的端口号8080以及8081按自己实际需求更改就可以
//-v参数后面跟着的是挂在路径,挂载路径根据自己的需要创建并更改
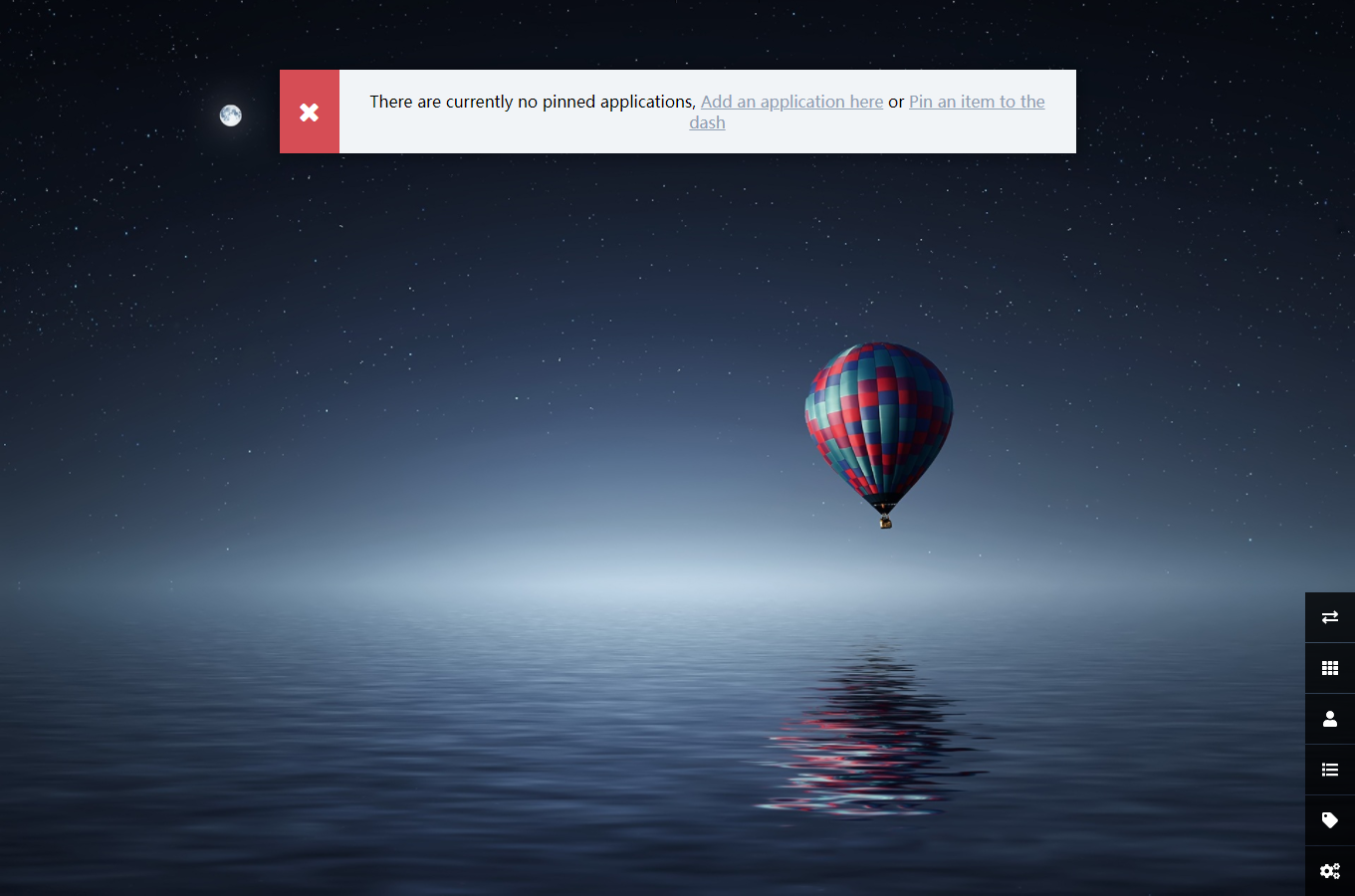
docker run -d --name=heimdall -p 8080:80 -p 8081:443 -v /home/docker/heimdall:/config --restart=unless-stopped linuxserver/heimdall然后访问 ip:8080 即可:

初次安装是什么都没有的,接下来需要进行一些添加和优化。
优化
修改语言
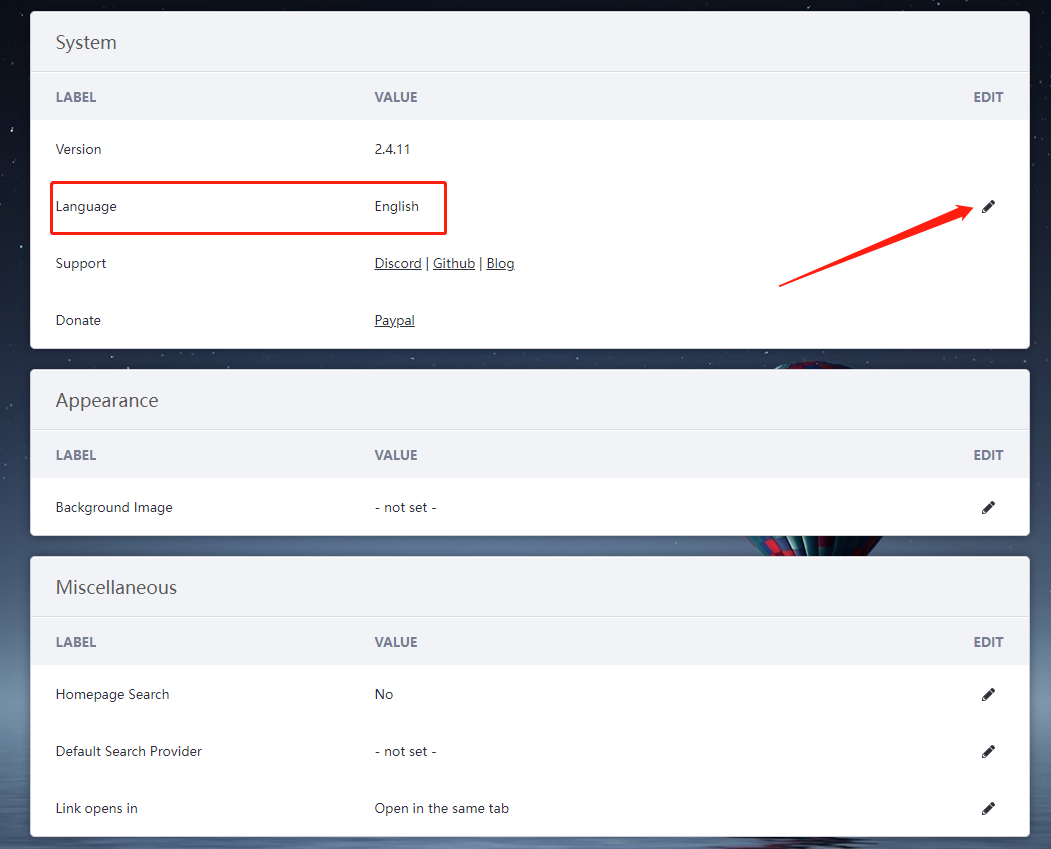
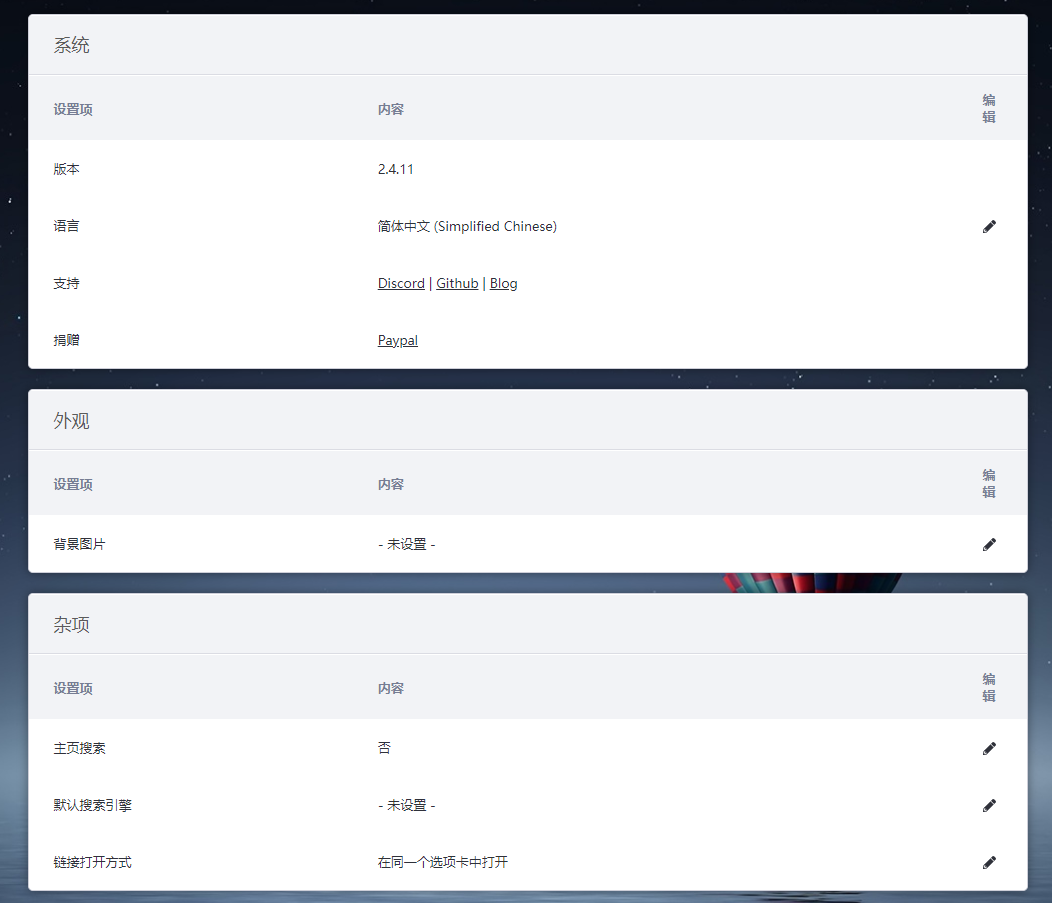
默认安装后的语言是英文的,第一步我们先修改一下语言,点击右下角最后一个齿轮按钮,进入设置页面:

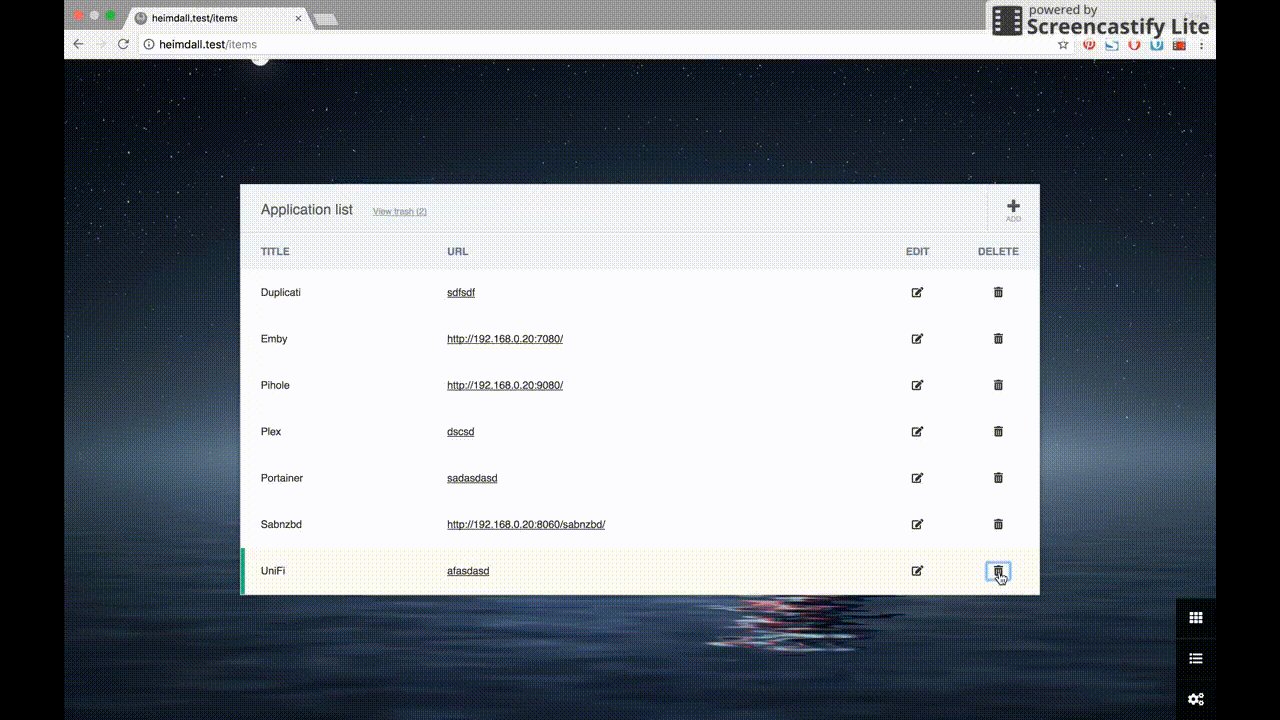
选择语言,点击修改图标:


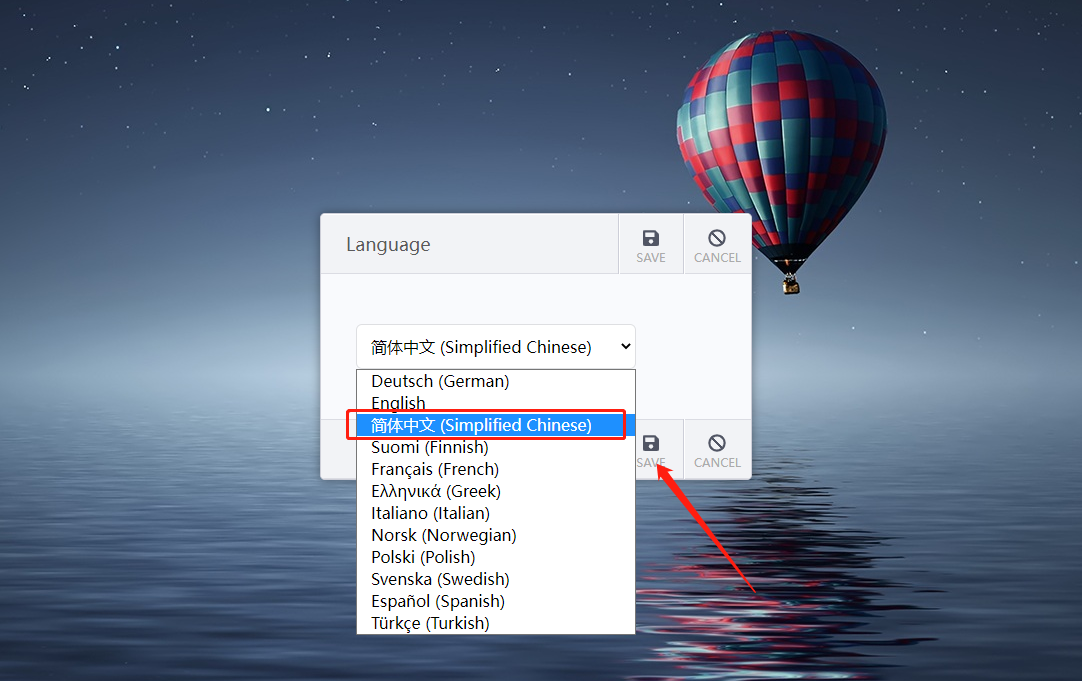
选择简体中文,然后点击 save 保存,刷新页面即变成中文了:

添加应用
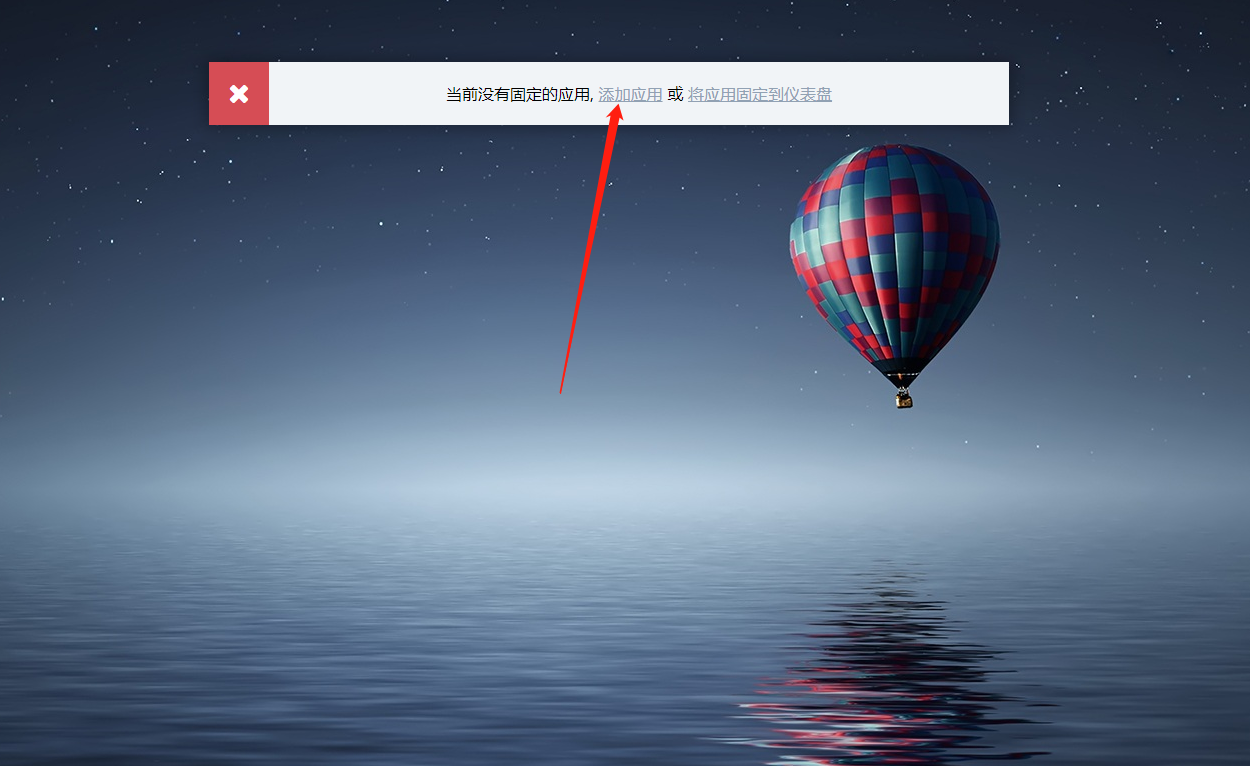
在新页面上方会有一行字,其中有两个可点击链接:
当前没有固定的应用, 添加应用 或 将应用固定到仪表盘

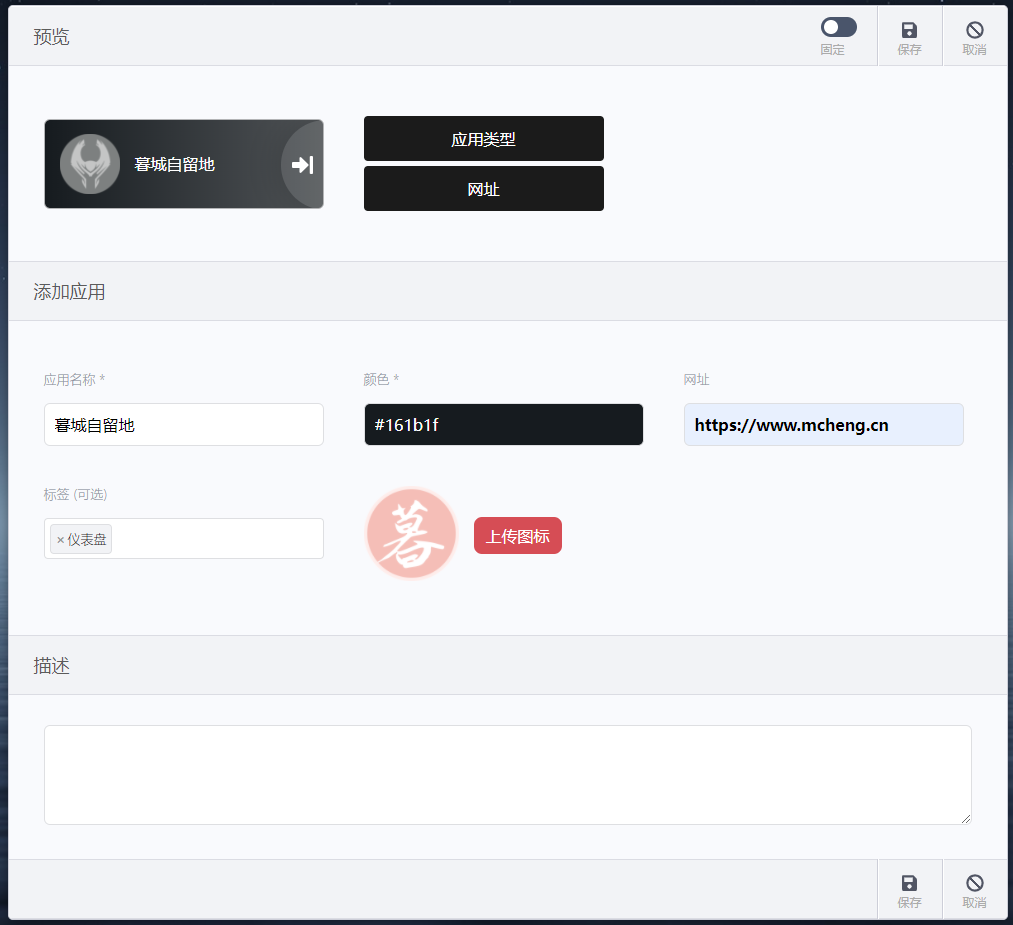
选择第一个”添加应用” 之后跳转到添加应用页面—具体填写信息如下图所示:

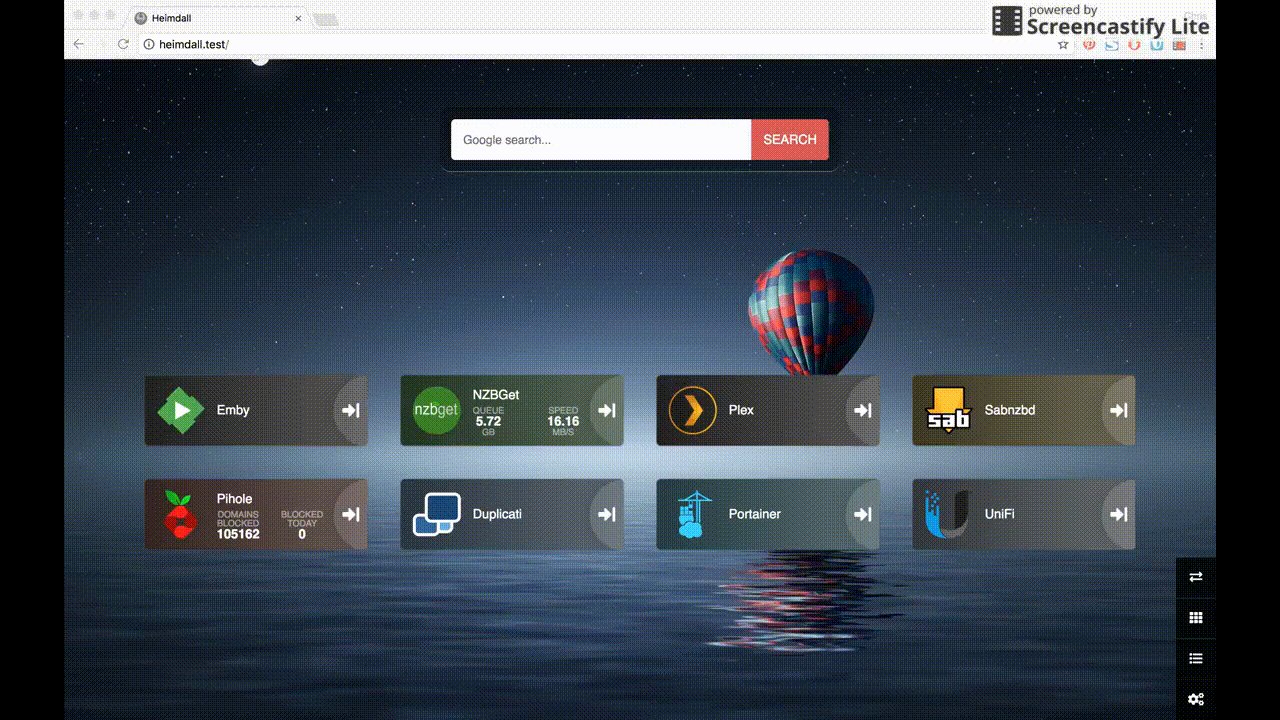
然后点击保存,返回首页就可以看到一个完美的网页快捷方式显示在首页:

添加搜索
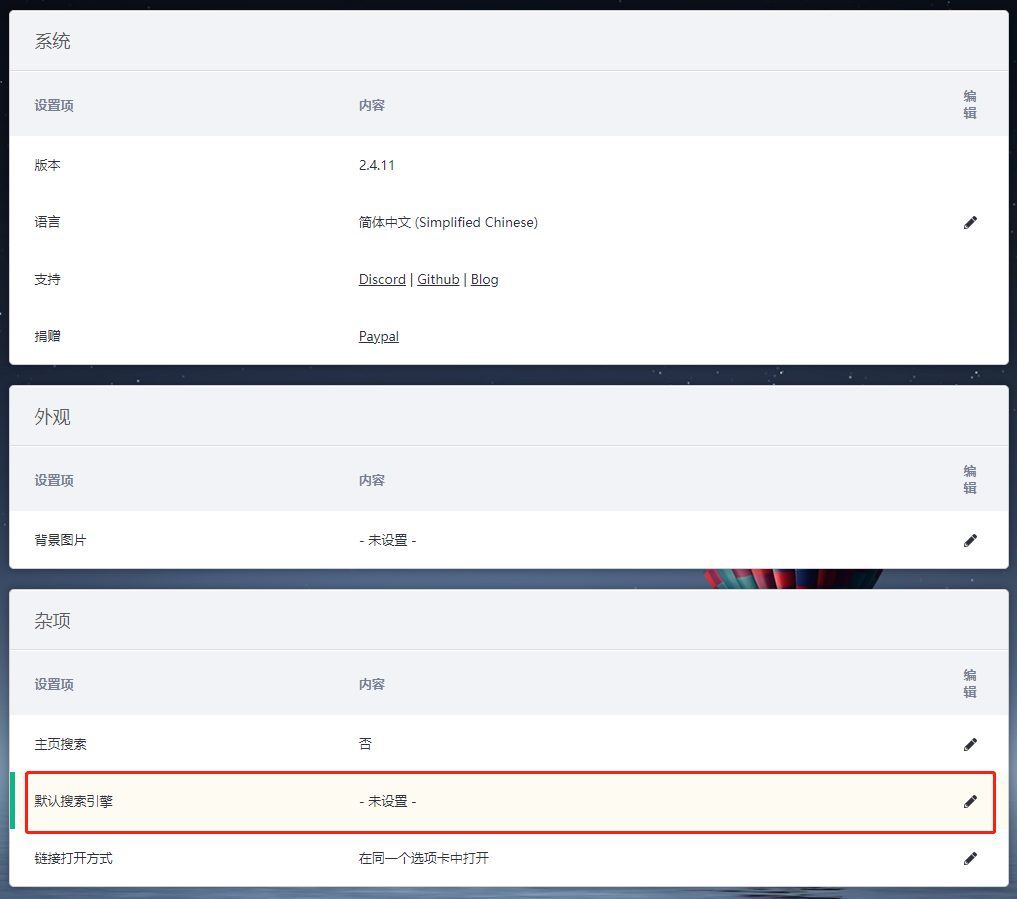
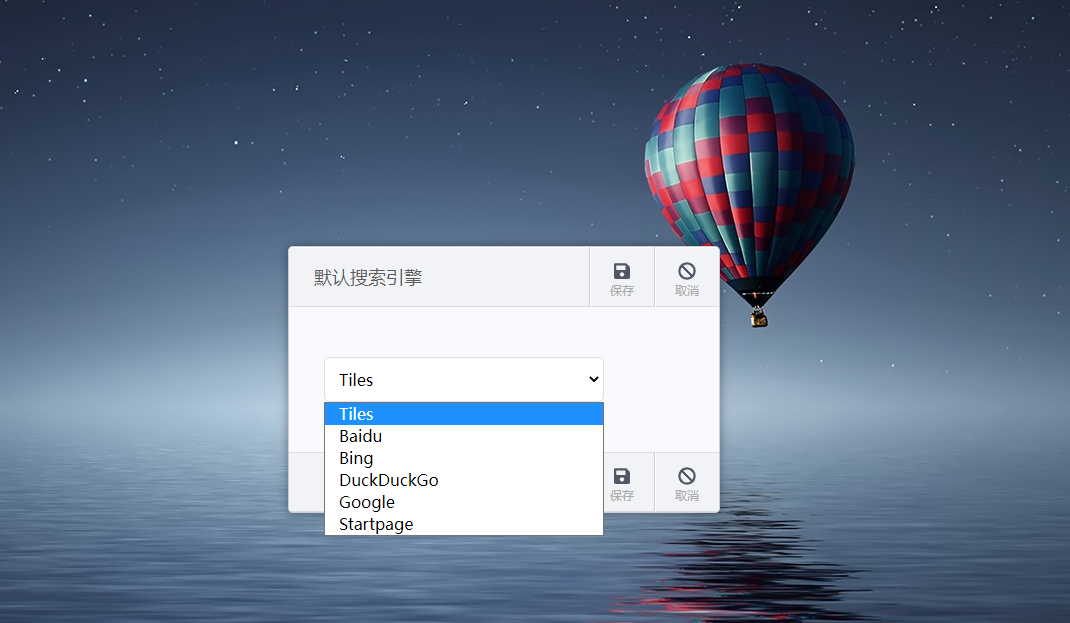
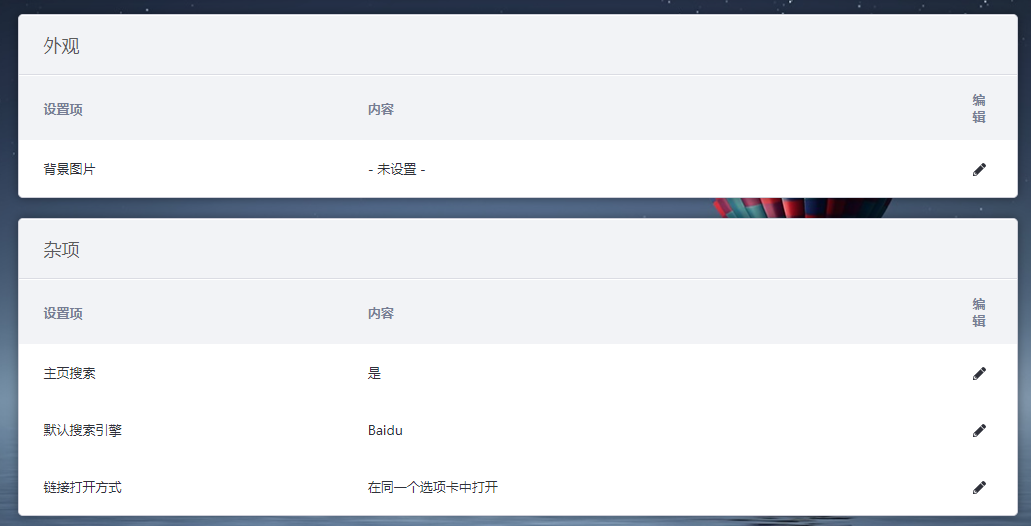
此时为了方便使用,我们还需要添加一个搜索引擎,继续回到后台设置面板,点击 默认搜索引擎 :

然后添加需要设置的搜索引擎即可,然后返回设置主页搜索为:是:


此时一个完整的页面也就出来了: