目录
主题简介
主题特色
- 卡片界面设计
- 支持子菜单
- 两列设计
- 响应式网页设计
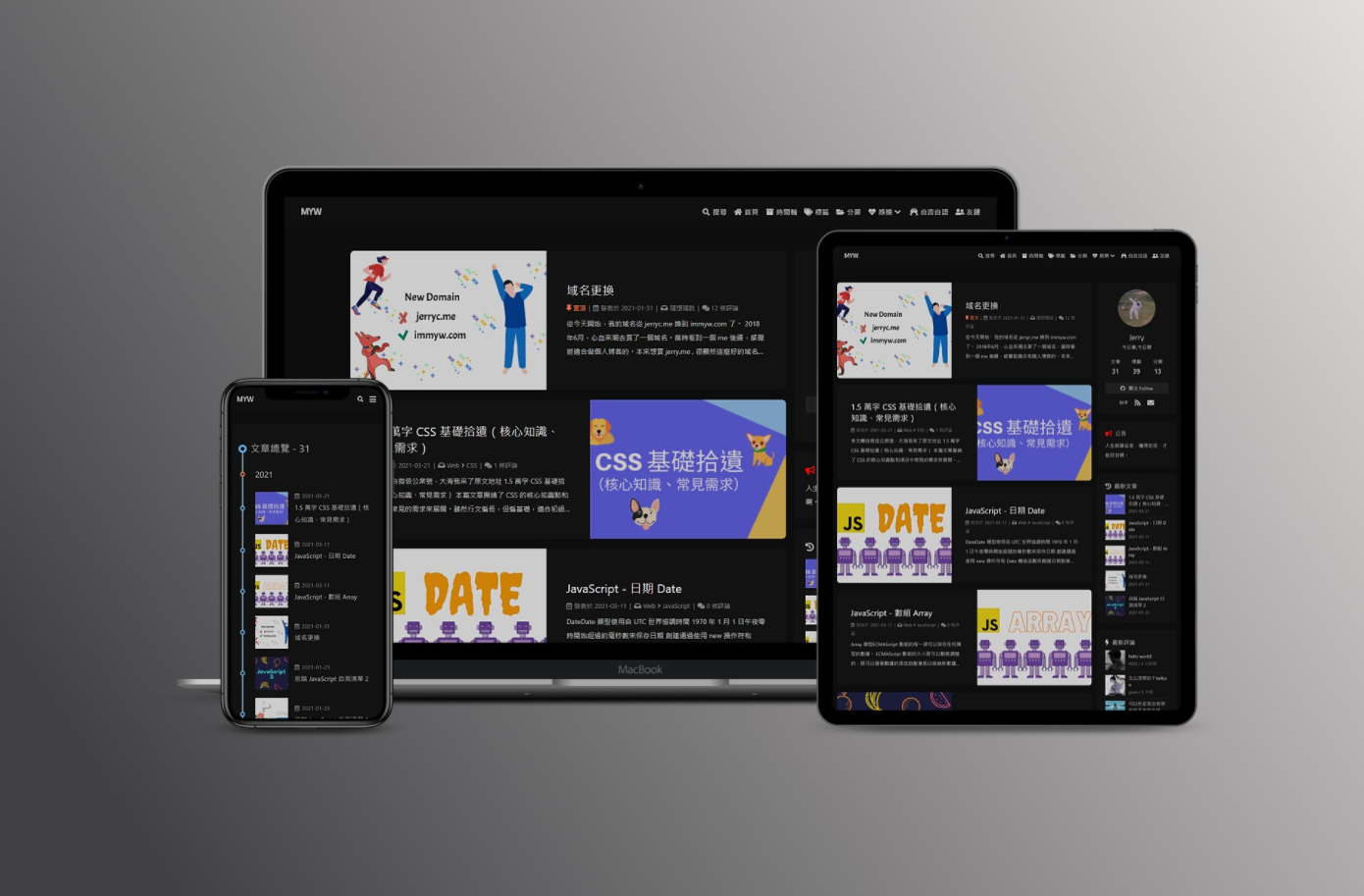
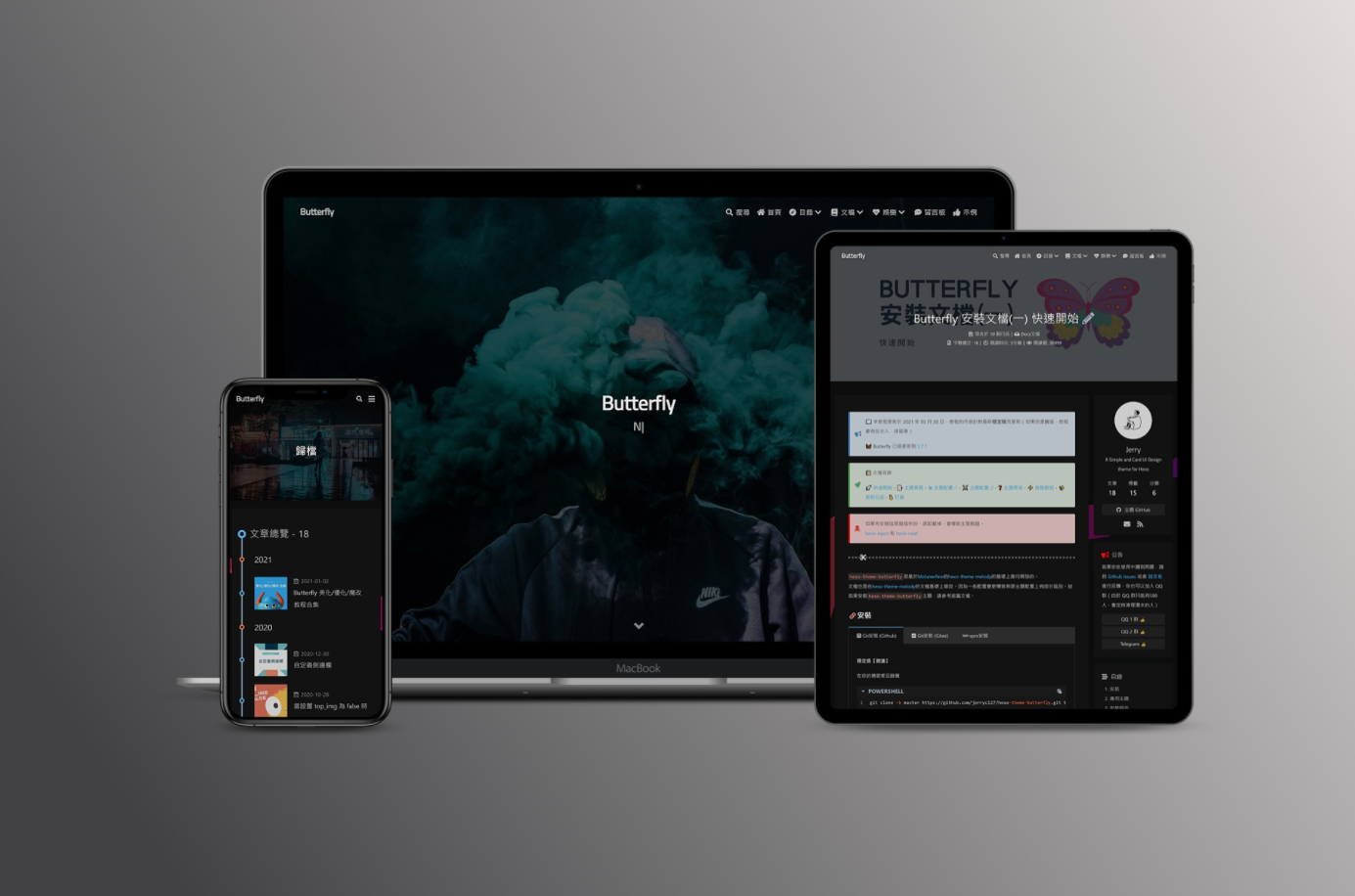
- 黑暗模式
- Pjax
- 阅读模式
- 繁体简体中文转换
- TOC 目录适用于电脑和手机
- 颜色主题(深/淡夜/浅/海洋/mac/mac 灯),支持自定义颜色
- 代码块(显示代码语言/关闭或展开代码块/复制按钮/自动换行)
- 禁用复制/向复制的文本添加版权声明
- 搜索(Algolia SearchZ/本地搜索)
- Mathjax 和 Katex
- 内置404页面
- 字数
- 相关文章
- 显示帖子的过时通知
- 分享(AddThis/Sharejs/Addtoany)
- 评论(Disqus/Disqusjs/Livere/Gitalk/Valine/Waline/Utterances/Facebook 评论/Twikoo/Giscus)
- 多评论系统支持
- 在线聊天(Chatra/Tidio/Daovoice/Gitter/Crisp)
- 网络分析
- 谷歌的AdSense
- 站长验证
- 更改网站配色方案
- 打字机效果:activate_power_mode
- 背景效果(画布色带/canvas_ribbon_piao/canvas_nest)
- 鼠标点击效果(烟花/心/文字)
- 预加载器/加载动画
- 布算子访客柜台
- 中等缩放/Fancybox
- 美人鱼
- 正当画廊
- 延迟加载图像
- Instantpage/Pangu/Snackbar 通知 toast/PWA……
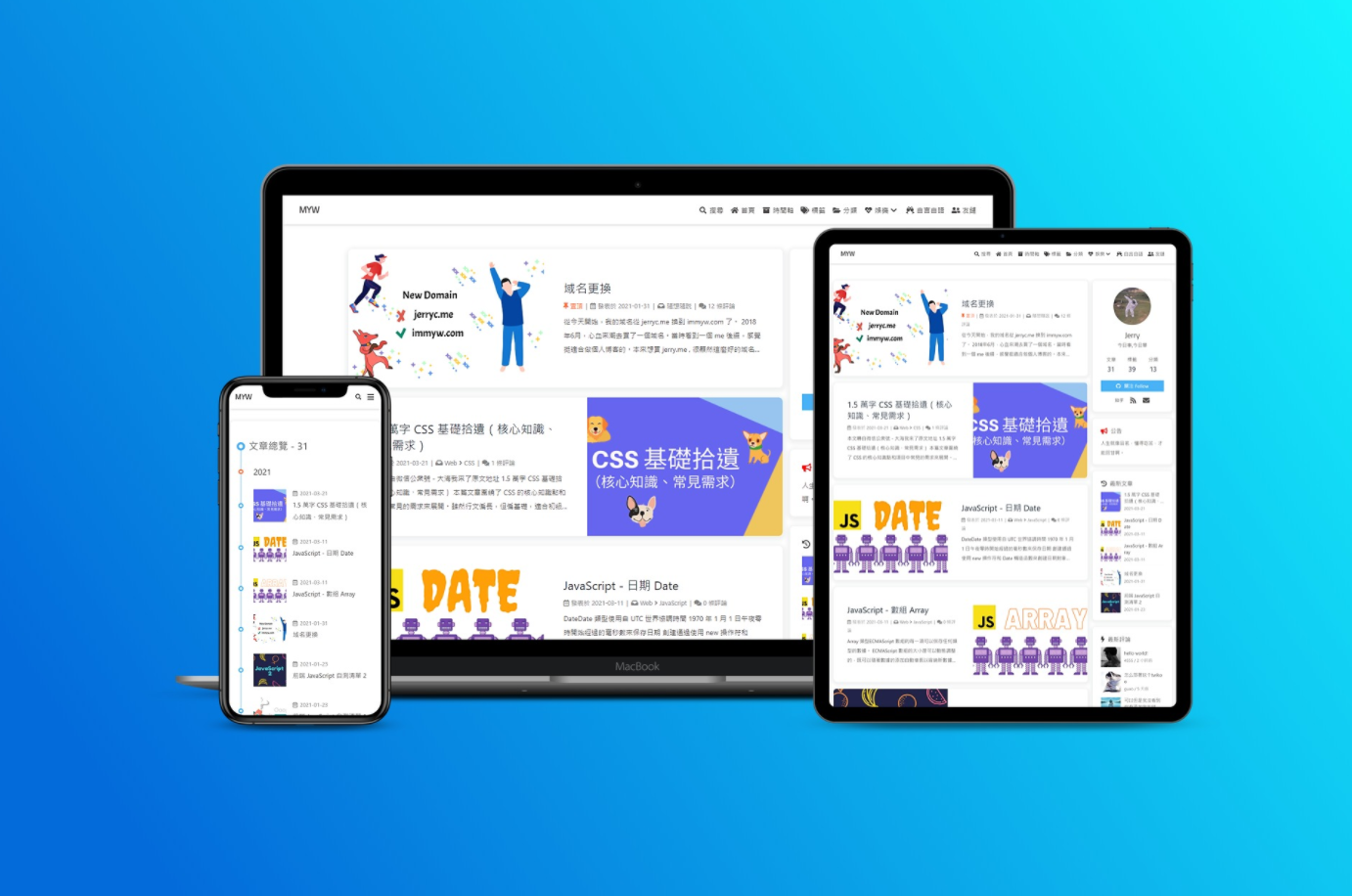
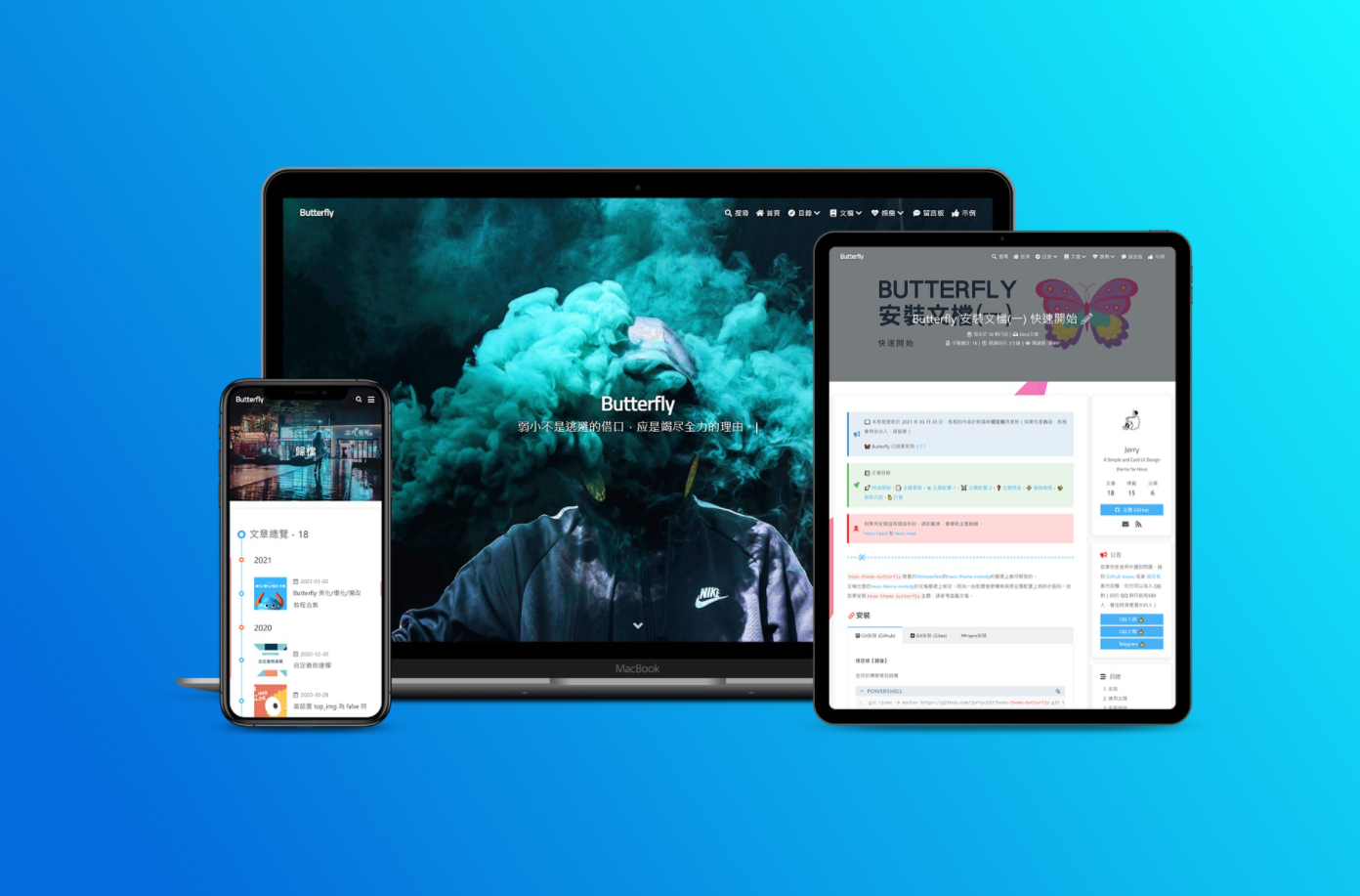
主题预览




主题相关
Github:https://github.com/jerryc127/hexo-theme-butterfly
文档:https://butterfly.js.org/posts/21cfbf15/
主题安装
# 国外服务器
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
# 国内服务器
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly主题配置
修改 Hexo 根目錄下的 _config.yml,把主題改為butterfly:
theme: butterfly安裝插件
如果你沒有 pug 以及 stylus 的渲染器,請下載安裝:
npm install hexo-renderer-pug hexo-renderer-stylus --save