目录
软件简介
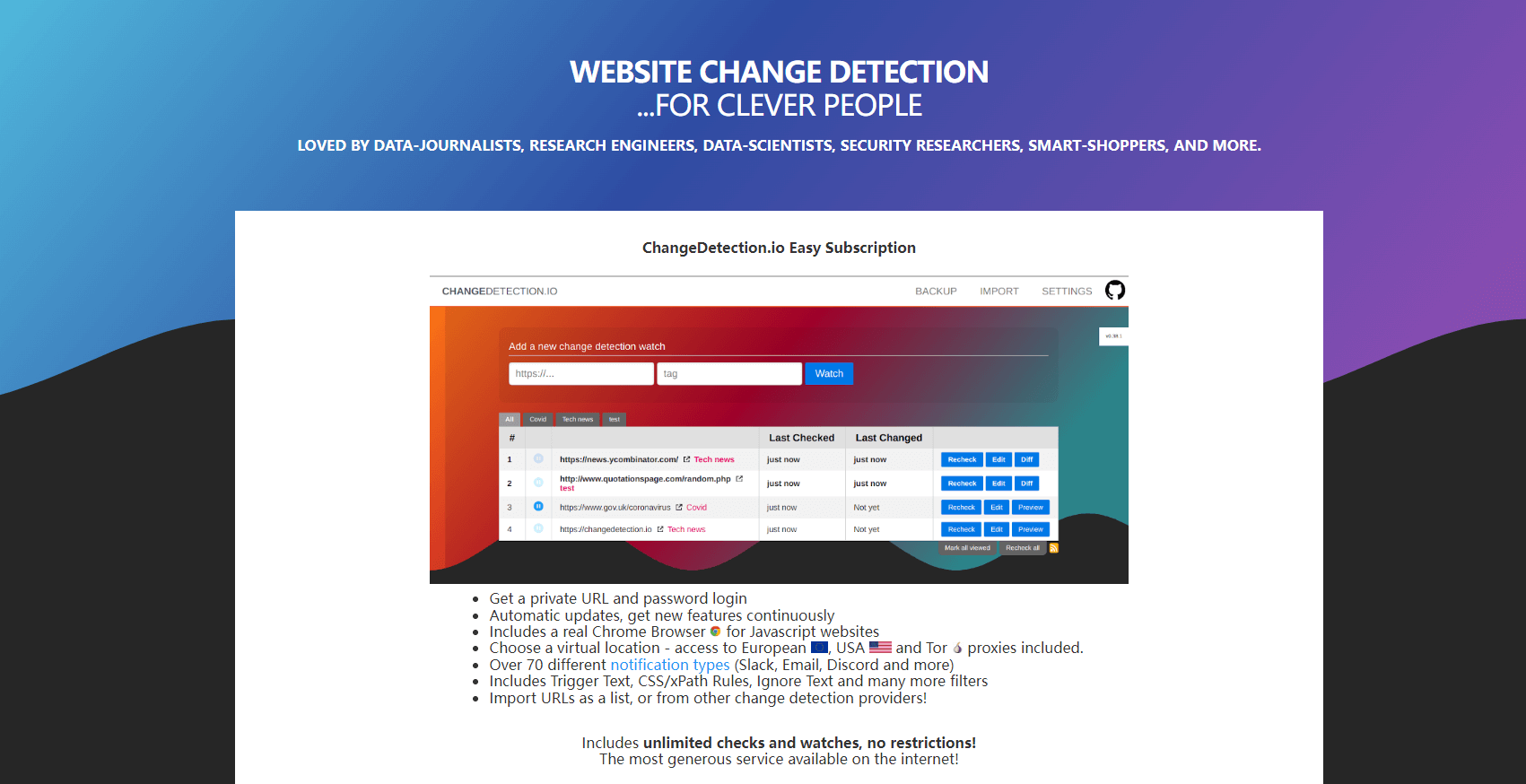
changedetection.io – 是一款简单的自托管免费开源网站变更检测监控和通知服务。Visualping、Watchtower 等的替代方案。为简单而设计 – 主要目标是简单地监控哪些网站免费更改了文本。
这个网页变更监控工具的功能非常强大,支持用真正的chrome浏览器来提取网页内容,这样就可以抓取到一些用js填充内容的网页。另外发送通知消息这块是用apprise实现的,几乎所有能用来推送消息的服务都支持,具体支持的列表:点击查看
项目主页:https://github.com/dgtlmoon/changedetection.io
官方文档:https://github.com/dgtlmoon/changedetection.io/wiki
项目功能
- 产品和服务的定价发生变化
- 网站更新
- 当您不在他们的邮件列表中时,新软件版本、安全建议。
- 有变化的节日
- 房源变更
- COVID 相关新闻通知
- 大学/组织新闻变更通知
- 检测和监控 JSON API 响应的变化
- JSON API 监控和警报
- 当文本出现在网站上时通过通知触发 API 调用
- 使用 JSON 过滤器和 JSON 通知将 API 粘合在一起
- 根据 Web 内容的变化创建 RSS 提要
- 监控 HTML 源代码的意外更改,加强您的 PCI 合规性
- 您有一个非常敏感的 URL 列表要观看,并且您不想使用付费的替代方案。(记住,你就是产品)
安装教程
准备工作
先提前安装好 docker / docker compose / nginx(建议使用Nginx Proxy Manager)
Docker 安装
$ docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.ioDocker-compose 安装
mkdir changedetection
cd changedetection
touch docker-compose.yml
vi docker-compose.yml复制如下内容到docker-compose.yml:
version: '2'
services:
changedetection:
image: ghcr.io/dgtlmoon/changedetection.io
container_name: changedetection
hostname: changedetection
volumes:
- changedetection-data:/datastore
# environment:
# Default listening port, can also be changed with the -p option
# - PORT=5000
# - PUID=1000
# - PGID=1000
#
# Alternative WebDriver/selenium URL, do not use "'s or 's!
# - WEBDRIVER_URL=http://browser-chrome:4444/wd/hub
#
# WebDriver proxy settings webdriver_proxyType, webdriver_ftpProxy, webdriver_noProxy,
# webdriver_proxyAutoconfigUrl, webdriver_autodetect,
# webdriver_socksProxy, webdriver_socksUsername, webdriver_socksVersion, webdriver_socksPassword
#
# https://selenium-python.readthedocs.io/api.html#module-selenium.webdriver.common.proxy
#
# Alternative Playwright URL, do not use "'s or 's!
# - PLAYWRIGHT_DRIVER_URL=ws://playwright-chrome:3000/
#
# Playwright proxy settings playwright_proxy_server, playwright_proxy_bypass, playwright_proxy_username, playwright_proxy_password
#
# https://playwright.dev/python/docs/api/class-browsertype#browser-type-launch-option-proxy
#
# Plain requsts - proxy support example.
# - HTTP_PROXY=socks5h://10.10.1.10:1080
# - HTTPS_PROXY=socks5h://10.10.1.10:1080
#
# An exclude list (useful for notification URLs above) can be specified by with
# - NO_PROXY="localhost,192.168.0.0/24"
#
# Base URL of your changedetection.io install (Added to the notification alert)
# - BASE_URL=https://mysite.com
# Respect proxy_pass type settings, `proxy_set_header Host "localhost";` and `proxy_set_header X-Forwarded-Prefix /app;`
# More here https://github.com/dgtlmoon/changedetection.io/wiki/Running-changedetection.io-behind-a-reverse-proxy-sub-directory
# - USE_X_SETTINGS=1
# Comment out ports: when using behind a reverse proxy , enable networks: etc.
ports:
- 5000:5000
restart: unless-stopped
# Used for fetching pages via WebDriver+Chrome where you need Javascript support.
# Now working on arm64 (needs testing on rPi - tested on Oracle ARM instance)
# replace image with seleniarm/standalone-chromium:4.0.0-20211213
# browser-chrome:
# hostname: browser-chrome
# image: selenium/standalone-chrome-debug:3.141.59
# environment:
# - VNC_NO_PASSWORD=1
# - SCREEN_WIDTH=1920
# - SCREEN_HEIGHT=1080
# - SCREEN_DEPTH=24
# volumes:
# # Workaround to avoid the browser crashing inside a docker container
# # See https://github.com/SeleniumHQ/docker-selenium#quick-start
# - /dev/shm:/dev/shm
# restart: unless-stopped
# Used for fetching pages via Playwright+Chrome where you need Javascript support.
browser-chrome:
hostname: browser-chrome
image: selenium/standalone-chrome-debug:3.141.59
volumes:
# Workaround to avoid the browser crashing inside a docker container
# See https://github.com/SeleniumHQ/docker-selenium#quick-start
- /dev/shm:/dev/shm
restart: unless-stopped
volumes:
changedetection-data:
然后启动即可:。
docker-compose up -d安装完成后输入IP:5000访问客户端
Windows安装
下载并安装Python
https://www.python.org/downloads/windows/
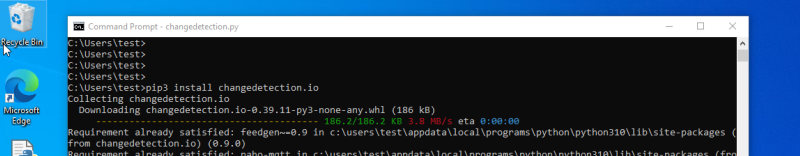
使用 pip3 命令安装 changedetection.io
打开一个命令框(cmd来自开始栏的命令),然后pip3 install changedetection.io

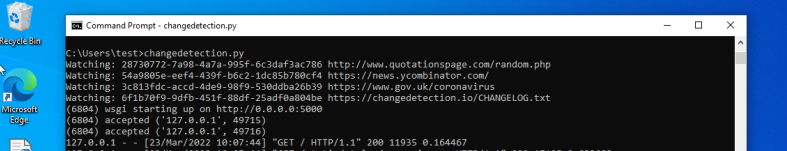
从命令行启动changedetection.io
只需运行changedetection.py

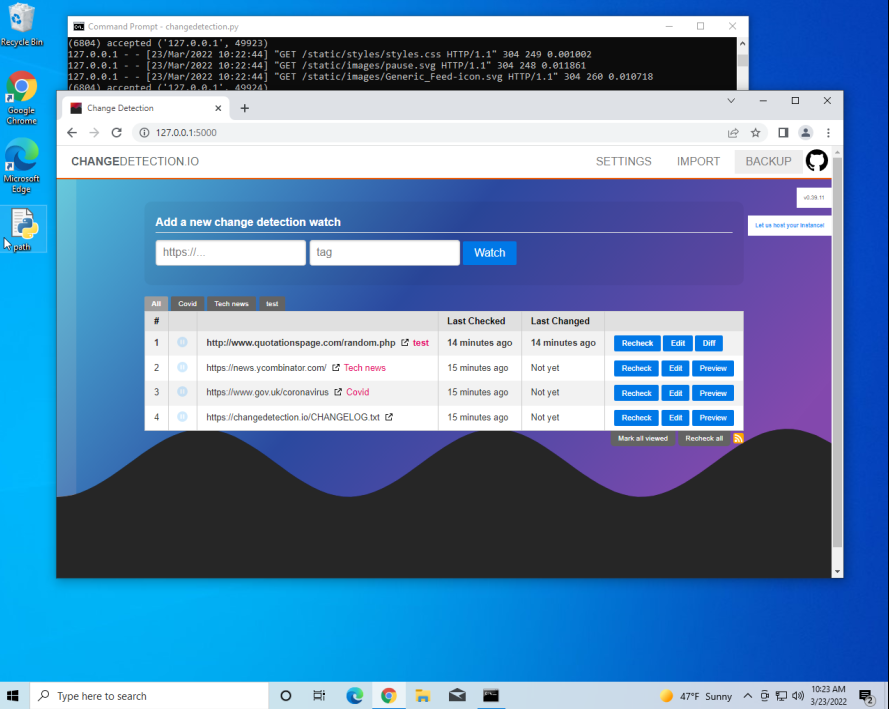
访问您的安装
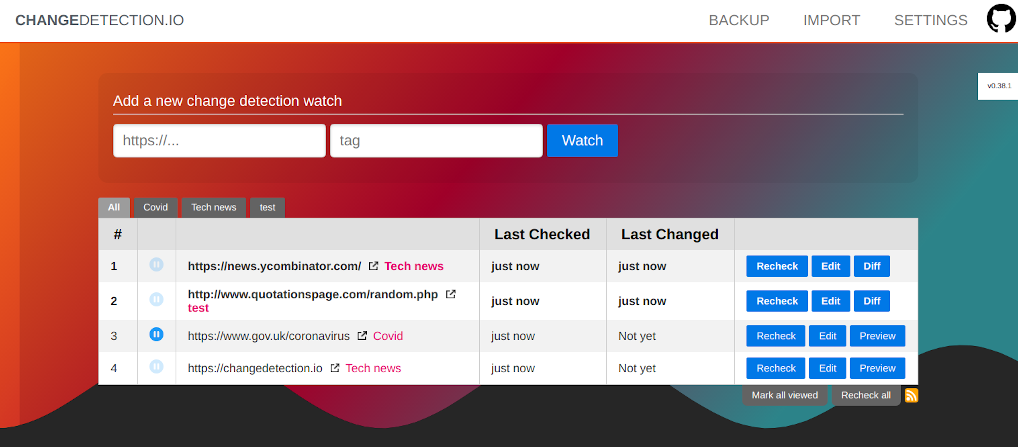
在访问http://127.0.0.1:5000 ,即可看到用户界面

Python Pip 安装
查看我们的 pypi 页面:https://pypi.org/project/changedetection.io/
$ pip3 install changedetection.io
$ changedetection.io -d /path/to/empty/data/dir -p 5000然后访问http://127.0.0.1:5000,您现在应该可以访问 UI。.
现在每个站点可配置支持使用快速内置的 HTTP 提取器或使用基于 Chrome 的提取器来监控 JavaScript 网站!

系统更新
Docker更新
docker pull dgtlmoon/changedetection.io
docker kill $(docker ps -a|grep changedetection.io|awk '{print $1}')
docker rm $(docker ps -a|grep changedetection.io|awk '{print $1}')
docker run -d --restart always -p "127.0.0.1:5000:5000" -v datastore-volume:/datastore --name changedetection.io dgtlmoon/changedetection.iodocker-compose 更新
docker-compose pull && docker-compose up -d优化配置
配置域名访问
启动完成后,则可使用 Nginx Proxy Manager 反代端口 6000 配置域名访问,或者修改nginx配置文件:
sudo vi /etc/nginx/conf.d/changedetection.conf新增以下内容复制:
server {
listen 80;
server_name monitor.example.com;
client_max_body_size 0;
location / {
proxy_pass http://127.0.0.1:6000/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}配置密码访问
下面简单说一下配置。第一次打开这个程序的页面后,页面是没有任何鉴权的,你可以先在设置里面设置一个密码,这样后续访问的时候就需要密码验证了。但是目前这个功能有个bug,设置的密码会随机禁用,具体的问题描述参考这里:
https://github.com/dgtlmoon/changedetection.io/issues/598
如果您忘记了密码,您可以通过在数据目录中放置一个名为 removepassword.lock 的文件并重新启动 changedetection.io 来删除密码
例如(如果您正在使用 README.md 中的默认配方)
docker exec -t changedetection.io touch /datastore/removepassword.lock
docker restart changedetection.io配置浏览器访问
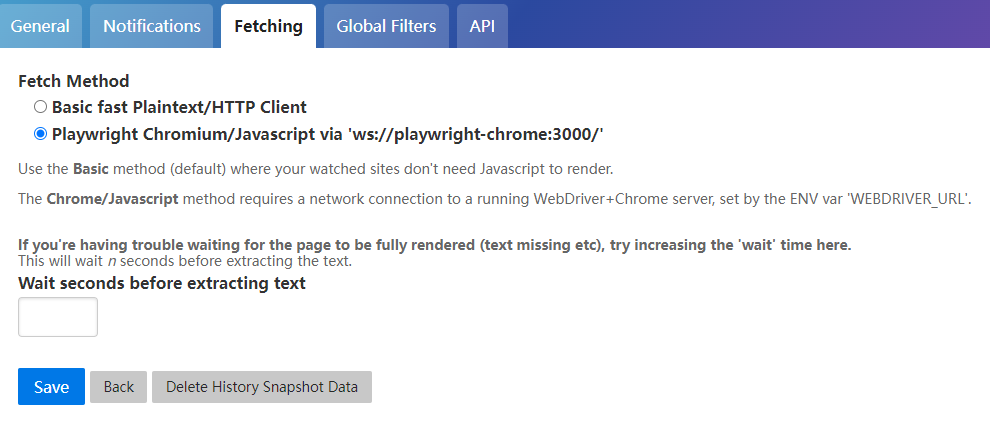
如果在docker-compose里面是配置了浏览器容器的,所以现在可以在设置里面把抓取的方式改为Playwright Chromium/Javascript:

搭建监控示例
具体请参考官方文档:https://github.com/dgtlmoon/changedetection.io/wiki
优化后脚本: