目录
前言
在折腾国内vps时,经常无法访问到GitHub资源,非常令人恼火。今天在GitHub上发现了一个利用Cloudflare Workers搭建的Github加速站,用起来非常方便。
Github地址:https://github.com/hunshcn/gh-proxy
演示站:https://gh.api.99988866.xyz/
说明:https://hunsh.net/archives/23/
演示站为公共服务,如有大规模使用需求请自行部署!!!
教程
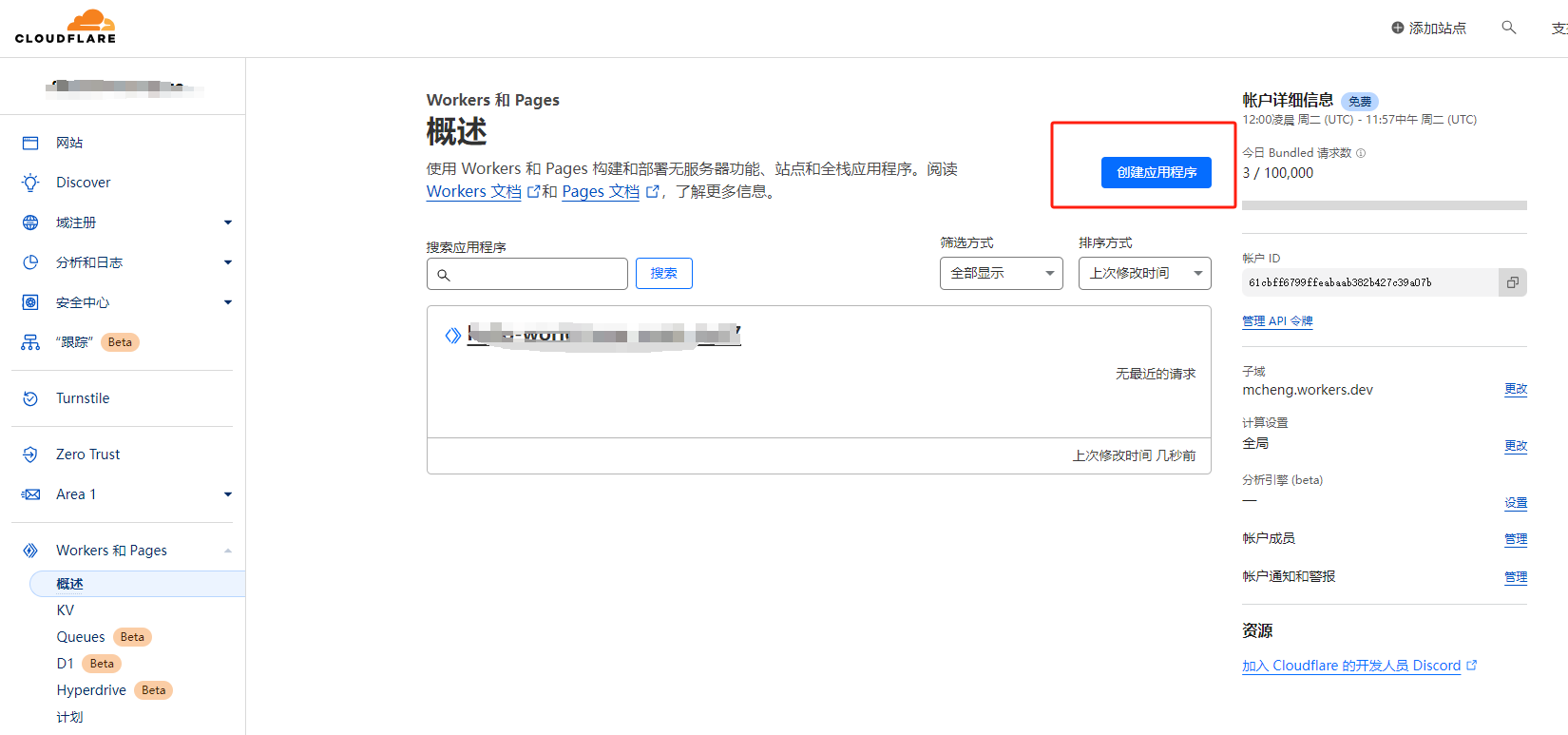
注册,登陆,https://dash.cloudflare.com/,打开 Workers 和 Pages:

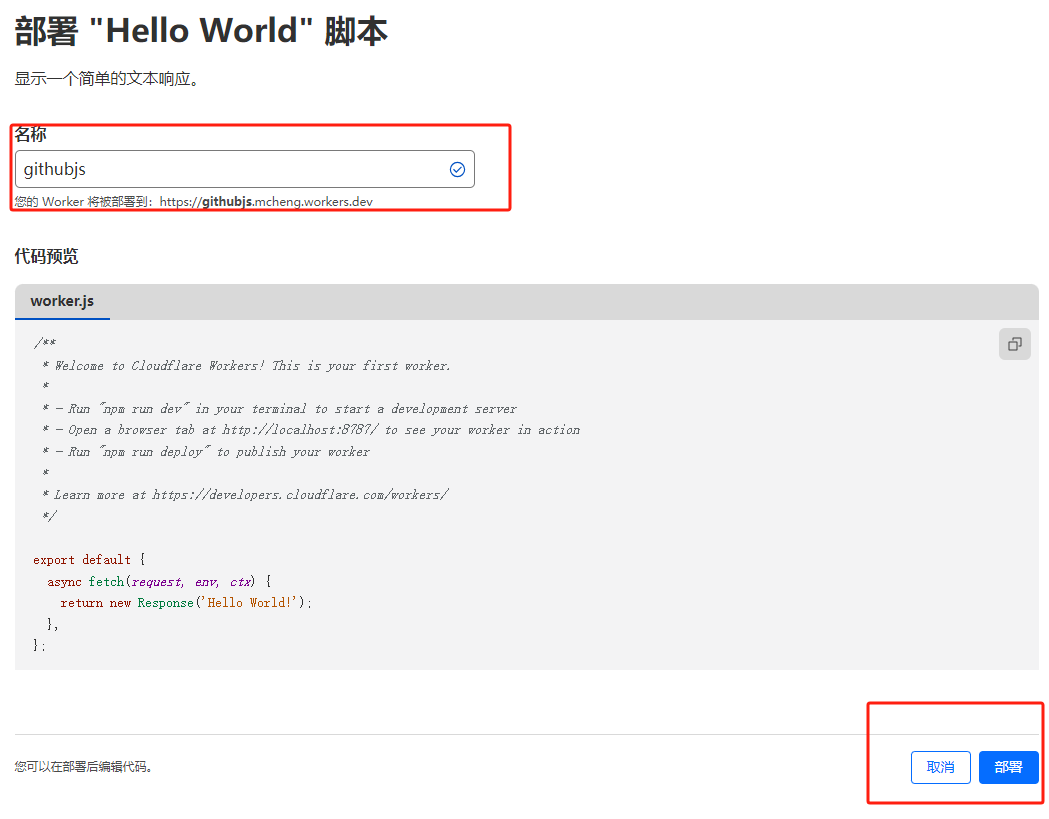
在界面点击创建应用程序,然后点击创建 Worker,随便取个名字,然后点击部署:

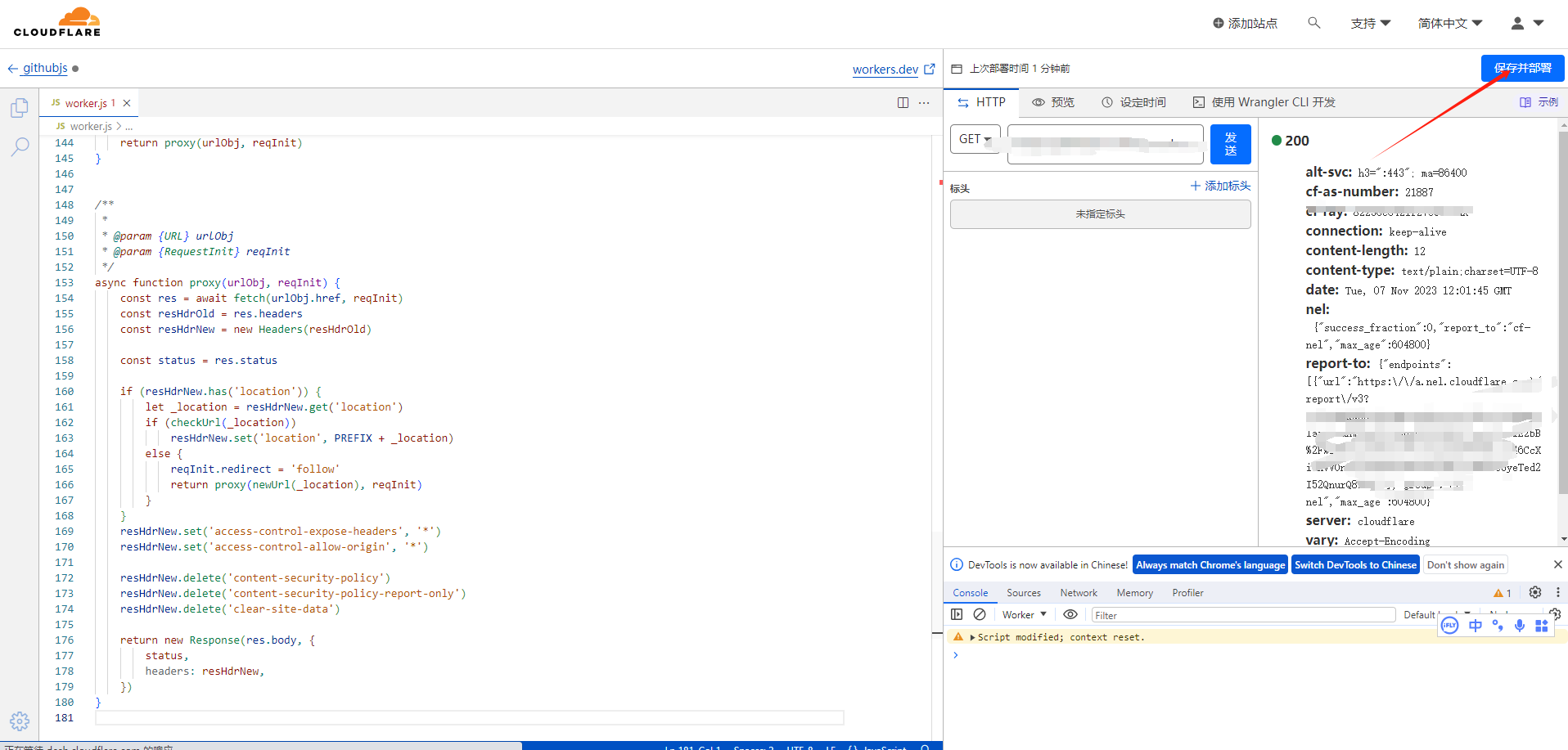
然后点击编辑代码:

复制 https://github.com/hunshcn/gh-proxy/blob/master/index.js 里面的代码到index.js ,然后保存并部署:

然后返回应用,点击域名即可正常使用!

接下来如果想部署到自己的域名使用则:
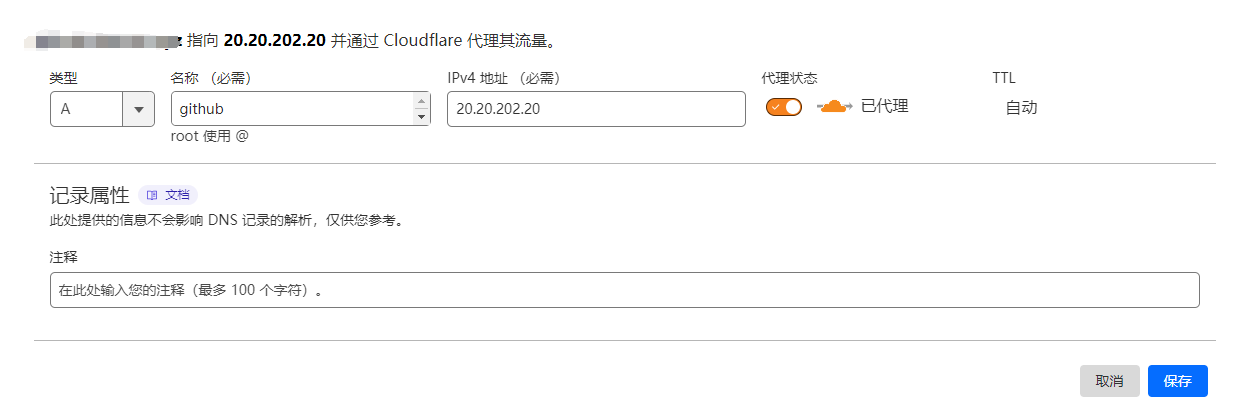
创建一个二级域名(随机),并打开小黄云(CDN),IPV4地址随便填一个。

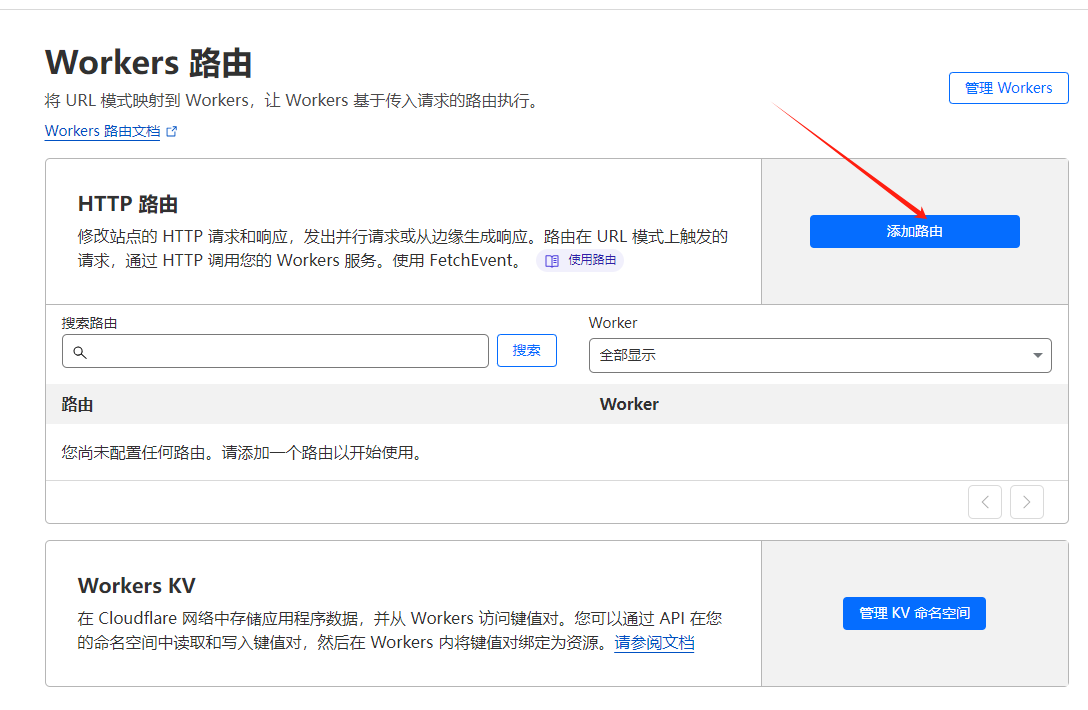
点击workers路由并添加路由:

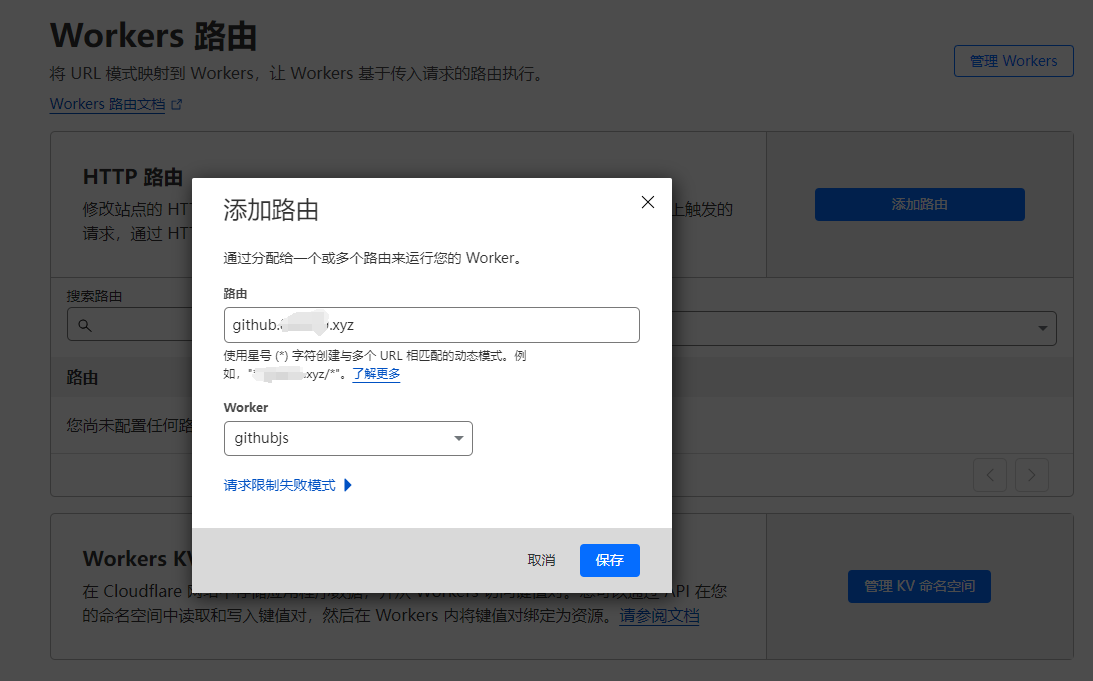
输入域名为刚绑定的域名,然后选择之前创建的应用名称,点击保存:

然后访问域名即可!
使用
终端命令行
支持终端命令行 git clone , wget , curl 等工具下载.
支持 raw.githubusercontent.com , gist.github.com , gist.githubusercontent.com 文件下载.
注意:不支持 SSH Key 方式 git clone 下载.
git clone
git clone https://ghps.cc/ https://github.com/stilleshan/ServerStatus
wget & curl
wget https://ghps.cc/ https://github.com/stilleshan/ServerStatus/archive/master.zip
wget https://ghps.cc/
https://raw.githubusercontent.com/stilleshan/ServerStatus/master/Dockerfile
curl -O https://ghps.cc/ https://github.com/stilleshan/ServerStatus/archive/master.zip
curl -O https://ghps.cc/ https://raw.githubusercontent.com/stilleshan/ServerStatus/master/Dockerfile首页下载
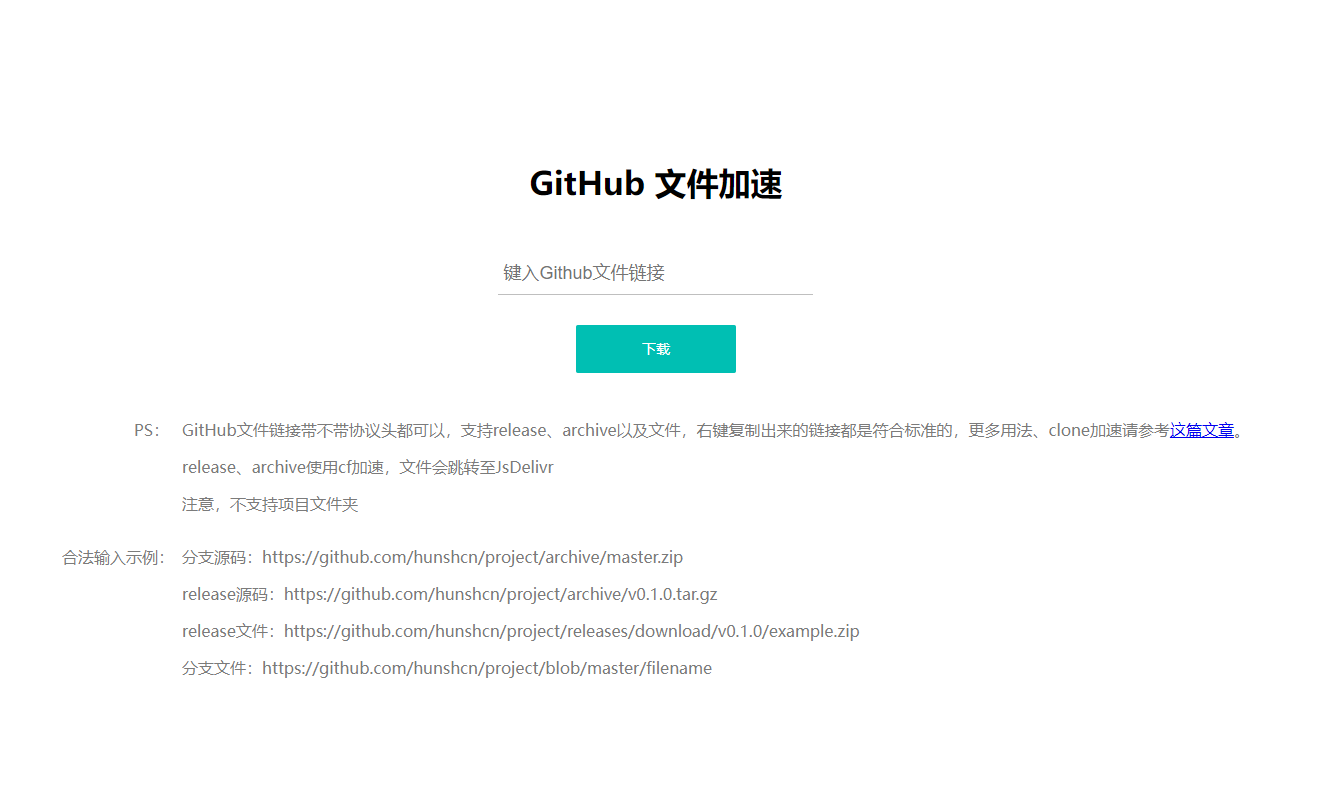
在本页地址栏输入合规链接(参考以下链接)点击下载按钮
支持 raw.githubusercontent.com , gist.github.com , gist.githubusercontent.com 文件下载.
Raw 文件
https://raw.githubusercontent.com/stilleshan/ServerStatus/master/Dockerfile
分支源码
https://github.com/stilleshan/ServerStatus/archive/master.zip
Releases 源码
https://github.com/stilleshan/ServerStatus/archive/v1.0.tar.gz
Releases 文件
https://github.com/fatedier/frp/releases/download/v0.33.0/frp_0.33.0_linux_amd64.tar.gz